Attribute Selectors ( Özellik Seçiciler ); Bu konuya biraz geç değindik biliyorum. Ancak bu konuyu (X)HTML Sayfa Yapısı ve CSS Kullanımı makalesi içinde yazmayı düşündüğümde IE bu özelliği desteklemiyordu(şimdi IE7 bu özelliği desteklemektedir.) bu nedenle yazımını ertelemiştim, sonrada unuttum gitti açıkçası neyse sonunda yazıyorum işte:)
CSS ile tanımlama yaparken Xhtml nesnelerine erişmede bazen sıkıntı çekeriz. Ne yapsak da bu elemente atama yapsak diye bu genelde programcı ? Arayüz Kod Yazarı ayrımının olduğu projelerde çok başımıza gelir. Bu sorunu kökünden çözen bir yöntemdir Özellik Seçicileri.
Javascript gibi id?si olan her elemente(hata daha fazlası da var) css özelliği atanması bize bir çok bakımdan avantaj sağlar.
Özellik Seçicileri HTML, XHTML veya XML dokümanlarındaki seçilen etiketin özelliklerine veya özellik değerlerine göre tanımlama yapmamızı sağlar. Bir örnek verecek olursak sayfamızdaki bir resme(örn: grafik.gif) kenarlık ataması yapmak istersek:
2 |
border: 1px solid #000; |
Dört çeşit Özellik Seçicisi vardır.
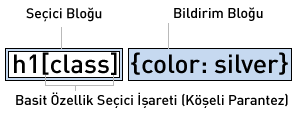
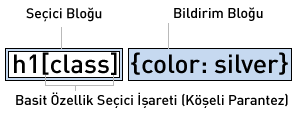
1- Basit Özellik Seçicisi
Belirli bir etiketin(örn:img) özelligine(örn:alt) göre tanımlama yapmamızı sağlar.

Bir örnek yapalım
01 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" |
05 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
06 |
<title>CSS'in yapısı</title> |
07 |
<style type="text/css"> |
09 |
border: 5px solid lime |
14 |
<img src="logo.gif" alt="Logo" width="32" height="41" /> |
Örneği görmek için tıklayınız.
Yukarıdaki kodlamada birden fazla <img> tanımı vardır. Ama biz sadece
alt tanımı yaptıklarımıza belli özellikler atamak istiyoruz. Bunun için Basit
Özellik Seçicisini kullanabiliriz.
Tarayıcı Uyumu:
Internet Explorer 5.0, 5.5, 6.0: desteklemiyor 7.0: destekliyor ;
Firefox: destekliyor ;
Google Chrome: destekliyor ;
Opera 7.0+: destekliyor
2- Özellik Değeri Seçicisi
Bir etiketin özellik değerine göre tanımlama yapmamızı sağlar.

Bir örnek yapalım
01 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" |
05 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" |
07 |
<title>CSS'in yapısı</title> |
08 |
<style type="text/css"> |
10 |
border: 1px solid #000; |
16 |
<p>Adınız : <input type="text" name="ad" /></p> |
17 |
<p>Cinsiyetiniz: <input type="radio" name="cinsiyet" id="erkek" /> |
18 |
Erkek <input type="radio" name="cinsiyet" id="kadin" /> Kadın |
Örneği görmek için tıklayınız.
Genelde formlarda tanımlama yaparken sadece metin girisi yaptıgımız alanlara atama yapmakta zorlanırız. Bunun sebebi <input> etiketini sadece metin girisi için kullanılmamasıdır, radyo buton ve isaretleme kutuları içinde bu etiketin kullanılmasıdır. Özellik Degeri Seçicisi bu sorunu kökten çözer. Yukarıdaki örnekte görüldügü gibi
Tarayıcı Uyumu:
Internet Explorer 5.0, 5.5, 6.0: desteklemiyor 7.0: destekliyor ;
Firefox: destekliyor ;
Google Chrome: destekliyor ;
Opera 7.0+: destekliyor
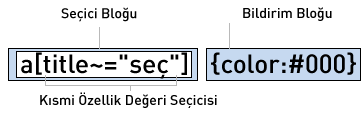
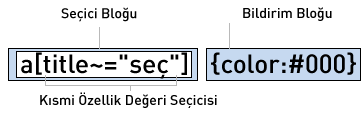
3- Kısmi Özellik Değeri Seçicisi
Bir etiketin özellik değerindeki boşluklarla ayrılmış kısımlarına göre tanımlama yapmamızı sağlar.

Bir örnek yapalım
01 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" |
05 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" |
07 |
<title>CSS'in yapısı</title> |
08 |
<style type="text/css"> |
10 |
text-decoration:overline; |
Örneği görmek için tıklayınız.
Türkçe karakterde sorunsuz çalısıyor. Siz kullanabilecegimiz yerleri hesap
edin artık.
Tarayıcı Uyumu:
Internet Explorer 5.0, 5.5, 6.0: desteklemiyor 7.0: destekliyor ;
Firefox: destekliyor ;
Google Chrome: destekliyor ;
Opera 7.0+: destekliyor
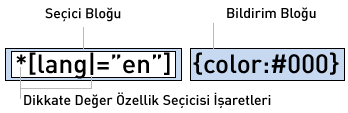
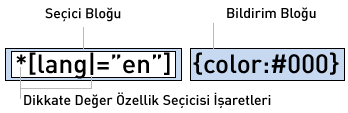
4- Dikkate Değer Özellik Seçicisi
Bir etiketin özellik değerindeki kesik çizgi(-) ile ayrılmış kısımlarına göre tanımlama yapmamızı sağlar.

Bir örnek yapalım
01 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" |
05 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" |
07 |
<title>CSS'in yapısı</title> |
08 |
<style type="text/css"> |
15 |
<h1 lang="en">Hello!</h1> |
16 |
<p lang="en-us">Greetings!</p> |
17 |
<div lang="en-au">G?day!</div> |
18 |
<p lang="fr">Bonjour!</p> |
19 |
<h4 lang="cy-en">Jrooana!</h4> |
Örneği görmek için tıklayınız.
Tarayıcı Uyumu:
Internet Explorer 5.0, 5.5, 6.0: desteklemiyor 7.0: destekliyor ;
Firefox: destekliyor ;
Google Chrome: destekliyor ;
Opera 7.0+: destekliyor
Bunların dısında CSS3 ile birlikte gelen dört tane daha yeni Özellik Seçicisi vardır. ?Belirlenen Sözdizimi ile Baslayan Özellik Deger Seçicisi?, ?Belirlenen Sözdizimi ile Biten Özellik Deger Seçicisi?, ?İçinde Belirlenen Sözdizimi Geçen Özellik Deger Seçicisi? ve Aduzayı Özellik Deger Seçicisi diye 4 adet yeni Özellik Seçicisi daha vardır. Amaç CSS ve XHTML arasındaki iletisimi en üst seviyeye çıkararak kolay ve etkilesimli kod yazmamızı saglamak.
Kaynaklar
Kaynak : Fatih HAYRİOĞLU, CSS dersleri