CSS ile XHTML kodlaması yaparken daha çok köşeli kutular kullanılır. Ancak CSS ile yuvarlak kenarlı kutularda yapabiliriz. CSS ile yuvarlak kenarlı kutu yapmanın bir çok tekniği vardır. Her tekniğin yerine ve durumuna göre avantajları olabilir. Biz burda en kolay ve en kullanışlılarını öğrenmeye çalışacağız.
Sabit Genişlikte Yuvarlak Kenarlı Kutu Oluşturmak
Sabit Genişlikte Yuvarlak Kenarlı Kutular en basit oluşturulabilen kutulardır. İçeriğin uzaması veya kısalması durumunda genişlik sabit kalır yükseklik değişkendir. İki adet resim kutuyu oluşturmamız için yeterlidir. Birini üst kısma diğerini alt kısıma yerleştirerek yuvarlak kutumuzu oluşturabiliriz.
200px genişliğinde bir yuvarlak kenarlı kutu olşuturmak için ilk önce alta ve üste koyacağımız kutuları hazırlayalım.
 ust_yuvarlak.gif
ust_yuvarlak.gif
 alt_yuvarlak.gif
alt_yuvarlak.gif
XHTML kodumuzu yazarsak:
1 |
<div class="yuvarlakKutu"> |
alt_yuvarlak.gif resmini .yuvarlakKutu kapsayıcı katmanının alt kısımına dayalı olarak zemin resmi olarak atıyoruz. Ayrıca .yuvarlakKutu zemin resminin bitiminden itibaren zemin dolgu rengini(#84E0FF) atıyoruz.
3 |
background: #84E0FF url(images/alt_yuvarlak.gif) no-repeat left bottom; |
6 |
background: url(images/ust_yuvarlak.gif) no-repeat left top; |
Başlık ve içeriğinin kutunun kenarlarına yapışmaması için padding değerlerini ayarlamalıyız:
2 |
padding: 10px 20px 0 20px; |
5 |
padding: 0 20px 10px 20px; |
Örnek kodları indirmek için tıklayınız.
Eğer başlıksız bir yapı istiyorsanız, h2 kaldırıp h2?ye atadığımız zemin resmini paragraf(p)?a atamamız yeterlidir.
Eğer zemin dolgu alanı düz renk değilde degrade renkler içeriyorsa, bu iş için iki metod vardır birincisi yukarıdaki metod ile de yapabilrsiniz ama kutu yüksekliği kabul edilebilir bir yükseklik ise. Yukarıdaki metod ile bunu yapmak için bu kutunu maksimum 300px genişliğe çıkabileceğini farz edelim. İki adet resim hazırlarız.
 ust2_yuvarlak.gif
ust2_yuvarlak.gif
 alt2_yuvarlak.gif
alt2_yuvarlak.gif
Diğer bir yöntem ise kutuyu üç kısıma bölerek yapmaktır ki bu daha esnek bir yöntemdir.
03 |
background: url(images/orta_yuvarlak.gif) repeat-y; |
06 |
background: url(images/ust3_yuvarlak.gif) no-repeat left top; |
09 |
.yuvarlakKutu .altYuvarlak { |
10 |
background: url(images/alt3_yuvarlak.gif) no-repeat left bottom; |
13 |
.yuvarlakKutu h2, .yuvarlakKutu p { |
1 |
<div class="yuvarlakKutu"> |
3 |
<p class="altYuvarlak">İçerk</p> |
Örnek kodları indirmek için tıklayınız.
Esnek Boyutlu Yuvarlak Kenarlı Kutular
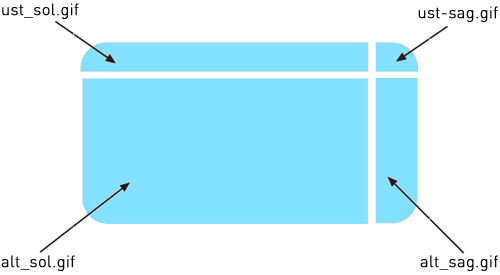
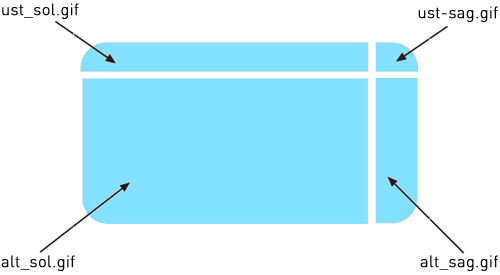
Yukarıdaki örnekde sadece dikeydeki genişlemelere olanak sağlıyor bazen hem yatayda hemde dikeyde genişleye bilen esnek yuvarlık köşeli kutulara ihytiyacımız olur. Bunun için yukarda uyguladığımız yöntemden biraz farlı bir yöntem deneyeceğiz, iki resim değil de dört resime ihtiyacımız olacak. Bu dört resim için artı katmanlara ihtiyacımız olacaktır, bu katmanlar kodumuzu biraz temiz kod üretimi dışına çıkarsada işimizi görecektir:
1 |
<div class="yuvarlakKutu"> |
2 |
<div class="yuvarlakKutuDisi"> |
3 |
<div class="yuvarlakKutuIci"> |
Dört resimin iki tanesi üst köşeleri yuvarlamak için, iki tanesi alt köşeleri yuvarlamak için kullanacağız.

03 |
background: #effce7 url(images/alt_sol.gif) |
04 |
no-repeat left bottom; |
07 |
background: url(images/alt_sag.gif) no-repeat right bottom; |
11 |
background: url(images/ust_sol.gif) no-repeat left top; |
14 |
background: url(images/ust_sag.gif) no-repeat right top; |
17 |
.yuvarlakKutu h2, .yuvarlakKutu p { |
Yukarıdaki örnekte esneklik sağlamak için değerler (% ve em) gibi görece değerler verilerek font boyutunun arttırılması durumlarında esnek bir kutu oluşturulmuş olur.
Örnek kodları indirmek için tıklayınız.
Yuvarlak kenarlı kutu yapımında bir çok örnek ve yöntem mevcut, aşağıda ki link de bu metodları linkleri ile katagorize etmişler:
http://css-discuss.incutio.com/?page=RoundedCorners
Kaynak : Fatih HAYRİOĞLU, CSS dersleri
![]() ust_yuvarlak.gif
ust_yuvarlak.gif![]() alt_yuvarlak.gif
alt_yuvarlak.gif![]() ust2_yuvarlak.gif
ust2_yuvarlak.gif alt2_yuvarlak.gif
alt2_yuvarlak.gif