CSS ile tabloları şekillendirme : Bu makalemizde CSS ile tablolarımızı nasıl daha okunaklı ve güzel gösterebiliriz onu anlatmaya çalışacağız. Bildiğiniz gibi CSS?in namını arttıran olay web sayfa iskeletinin tablolar ile değilde katman(<div>) ile kodlaması ile olmuştur. Ancak burada bir yanlış anlaşılma oluyor genelde, oda şudur ki tablolarda bir Xhtml elementidir ve gerektiği yerlerde kullanılmalıdır, amacımız tablo kullanmamak değil web standartlarına uygun kodlama yapmak olduğunu hiç bir zaman unutmayalım. Tablo kullanılacak yerlerde de katman kullanarak işi çığırından çıkılmaz hala getirmenin bir anlamı yoktur. Tabloların kullanıldığı yerlere bir kaç örnek verelim:
- Takvim
- Finansal Tablolar
- Çizelgeler
- Plan Listeleri(otobüs, uçak iniş kalkış saat listesi vb.)
Yukarıda verdiğimiz örnekler vb. durumlarda kullanılan tablolar genelde okunması zor ve göze hoş gelmeyen yapılardır. Biz CSS ile bu tabloları daha okunaklı, kodlaması daha kolay ve güzel hale getireceğiz.
Tabloların genel yapısı aşağıdaki gibidir.
3 |
<td>... içerik ...</td> |
Yukarıda kullanılan tablo yapısı genelde kullanılan tablo yapısıdır. Ancak tüm araçlara uyumu, erişebilirliği ve kolay kodlama için daha gelişmiş bir tablo kodlaması kullanılmalıdır. Örnek
01 |
<table cellspacing="1" class="uzerinde" id="golKrallari" summary="Türkiye Süper Ligi?nin son 3 yılında en çok gol atan futbolcu listesi"> |
02 |
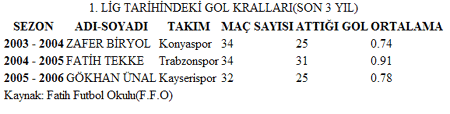
<caption>1. LİG TARİHİNDEKİ GOL KRALLARI(SON 3 YIL)</caption> |
05 |
<th scope="col" abbr="sezon" class="bgYok">SEZON</th> |
06 |
<th scope="col" abbr="adsoyad">ADI-SOYADI</th> |
07 |
<th scope="col" abbr="takım">TAKIM</th> |
08 |
<th scope="col" abbr="maç">MAÇ SAYISI</th> |
09 |
<th scope="col" abbr="gol">ATTIğI GOL</th> |
10 |
<th scope="col" abbr="ortalama">ORTALAMA</th> |
15 |
<th scope="row" abbr="03-04" class="baslikBir">2003 ? 2004</th> |
16 |
<td class="tabloZRFark">ZAFER BİRYOL</td> |
17 |
<td class="tabloZRFark">Konyaspor</td> |
18 |
<td class="tabloZRFark">34</td> |
19 |
<td class="tabloZRFark">25</td> |
20 |
<td class="tabloZRFark">0.74</td> |
23 |
<th scope="row" abbr="04-05" class="baslikIki">2004 ? 2005</th> |
31 |
<th scope="row" abbr="05-06" class="baslikBir">2005 ? 2006</th> |
32 |
<td class="tabloZRFark">GÖKHAN ÜNAL</td> |
33 |
<td class="tabloZRFark">Kayserispor</td> |
34 |
<td class="tabloZRFark">32</td> |
35 |
<td class="tabloZRFark">25</td> |
36 |
<td class="tabloZRFark">0.78</td> |
41 |
<td colspan="6">Kaynak: Fatih Futbol Okulu(F.F.O)</td> |

Tablomuzun içeriği bu kadar kısa olmasına karşın ne kadar okunaksız ve kötü göründüğü ortada. Bizim amacımız web sayfaları kodlarken sadece bilgi sunmak değildir. Bilgiyi en kullanışlı ve güzel şekilde sunmaktır.
Burada normal tablo kodlamasından farklı olan etiketleri açıklarsak. <table> kodu içindeki summary özelliği ile tablo içeriğinin bir özet açıklaması yapılmıştır. Bu özellik web değilde cep telefonu, pda vb. araçlarda tablo okuması için önemlidir. <caption> özelliği tablonun başlığını oluşturmak için üretilmiş bir etiketitir ve bu amaçla burada kullanılmıştır.(Bir çok sitede tablo başlığı için <p>, <div> ve <hx> kullanılmaktadır. Bu kullanımların yanlış olduğunu burdan belirtelim.) <th> etiketi bu alanın bir başlık olduğu belirtir, <th> etiketi içerisinde kullanılan scop=”col” ve scop=”row” özelikleri yine küçük ekranlı araçlar için başlık ile içerik arasındaki ilişkiyi göstermesi bakımından önemlidir. abbr özelliği ise küçük ekranlarda başlığın sığmaması halinde görüntülenecek başlığın kısaltmasını içerir.
Ayrıca thead, tbody ve tfoot etiketleri tabloyu 3 alana böler ve CSS ile XHTML etiketleri arasında daha fazla etkileşim yapmamızı sağlar.
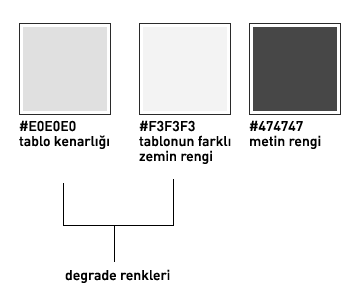
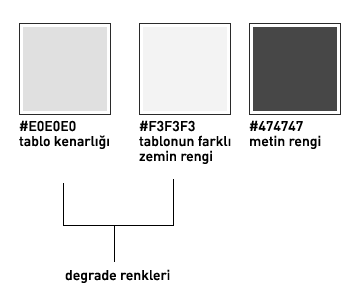
Tabloları CSS ile güzelleştirirken renk seçimi önemlidir. Birbirine uyumlu renkleri seçmek her zaman güzel sonuçlar doğuracaktır. Ben biraz sade tasarımları beğendiğim için gri ağırlıklı bir tablo yapacağım. Genelde tablolara uygulanacak renklerin seçimini yaparken web sitesinin tasarımına uygun renkler seçilmelidir. Bu yaptığımız web sitesindeki tutarlılığı korumamızı sağlayacaktır. Benim seçtiğim renkler:

CSS kodunu yazmaya başlayalım:
2 |
font: normal 11px auto "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; |
Tablonun başlığını(<caption>) düzenleyelim
3 |
font: 14px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; |
Daha sonra kolon başlıklarını <th> kodlayalım. Burada başlıkların daha güzel görünmesi için kolon başlıklarının zeminine degradeli bir zemin resmi koyalım. Ayrıca kolon ve satır başlıklarının birleştiği sol üst hücreyi diğerlerinden ayıracak(.bgYok) bir zemin resmi ve rengi olmadan kodlayalım:
02 |
font: bold 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; |
04 |
border-bottom:1px solid #E0E0E0; |
05 |
border-right:1px solid #E0E0E0; |
06 |
border-top:1px solid #E0E0E0; |
10 |
background: #F3F3F3 url(images/tablo_baslik_zr.gif) repeat-x; |
15 |
border-right: 1px solid #E0E0E0; |

Kolon başlıkları ile satır başlıklarını bir birinden ayıralım. Ayrıca Satır başlıklarına bir top ikonu koyalım. Burada dikkat edilmesi gereken bir konuda birbirini takip eden tablo satırlarının zemin rengini farklı farklı tanımlayarak tablo okunurluluğunu arttırmaktır. Biz burada bir satırın zemin rengini #F3F3F3 diğer satırın zemin rengini de #FFF yaptık.
Burada ikonlardan farklı olanın bordo-mavi olması ve bu satırın Fatih Tekke?ye denk gelmesi tamamen bir rastlantı dır 🙂
02 |
border-left: 1px solid #E0E0E0; |
05 |
background: #fff url(images/top2.gif) 5px no-repeat; |
08 |
border-left: 1px solid #E0E0E0; |
11 |
background: #F3F3F3 url(images/top.gif) 5px no-repeat; |
Veri içeren hücreler içinde kenarlık, zemin rengi, font rengi ve padding tanımlaması yapalım ve burada da birbirini takip eden satırlar için farklı renk uygulamasını yapalım. Bunun için bir sınıf oluşturup(.tabloZRFark) farklı satırlara atayalım.
02 |
border-bottom:1px solid #E0E0E0; |
03 |
border-right:1px solid #E0E0E0; |
07 |
font:11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; |
Tablonun alt kısmı içinde aşağıdaki kodu yazalım:
3 |
border-left:1px solid #e0e0e0; |
4 |
border-bottom:2px solid #e0e0e0; |
5 |
font:italic 9px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; |

Son olarak farenin imleci üzerine gelen satırın zemin rengini değiştirerek okunurluluğu arttırmak için aşağıdaki kodları yazalım:
1 |
#golKrallari tr.uzerineGelince td, #golKrallari tr.uzerineGelince th{ |
fare imlecinin satır üzerine geldiğinde çalışacak javascript kodu:
01 |
function uzerinegelince() |
03 |
if (document.getElementById && document.createTextNode) |
05 |
var tables=document.getElementsByTagName('table'); |
06 |
for (var i=0;i<tables.length;i++) |
08 |
if(tables[i].className=='uzerinde') |
10 |
var trs=tables[i].getElementsByTagName('tr'); |
11 |
for(var j=0;j<trs.length;j++) |
13 |
if(trs[j].parentNode.nodeName=='TBODY') |
15 |
trs[j].onmouseover=function(){this.className='uzerineGelince';return false} |
16 |
trs[j].onmouseout=function(){this.className='';return false} |
Bu kodu tetiklemek için:
1 |
<body onload="uzerinegelince()"> |
kodunu yazalım. Fare imlecinin üzerine geldiğinde satır zemin rengi ve metin renginin değişmesi bölümün de bir iki dikkat edilmesi gereken yer var. İlki tablodaki class=”uzerinde” ve javasciriptteki if(tables[i].className==?uzerinde?) aynı olması, ikincisi javascriptteki
1 |
trs[j].onmouseover=function(){this.className='uzerineGelince';return false} |
ile
1 |
#golKrallari tr.uzerineGelince td, #golKrallari tr.uzerineGelince th{ |
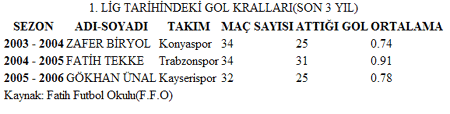
aynı olması. Evet tablomuz sona erdi.
Sonuç sayfasını görmek için tıklayınız.
Kodlar Windows ortamında Firefox 2.0, IE 5.01, IE7 ve Opera 9.0 web tarayıcıları ile test edilmiştir.
Kaynaklar
Kaynak : Fatih HAYRİOĞLU, CSS dersleri