W3C bir çok durum için çeşitli etiketler üretmiştir ve bu etiketlerin kullanılmasını önerir. Alıntıda böyle bir etikete sahiptir(<blockquote> ve <q>). Ancak kod yazarlarını bu etiketleri kullanmaktan alı koyan bu etiketlerin başlangıçtaki görünümünün çok güzel olmamasıdır, tabi farklı etiketlerle uğraşmak istemeyenlerde vardır. İşte bizde burada hem w3c?nin dediğini yapıp hemde güzel görünümlü ve kullanışlı alıntılar yapacağımızı anlatacağız.
Alıntı etiketlerini(<blockquote> ve <q>) diğer sitelerden, yazarlardan ve yayınlardan alıntı yapmak için kullanırız.
W3C <blockquote> elementini kullanımını önermektedir. Bu kodlama bizlere ayrıcalık tanıyacaktır ve tekil bir etiketin kullanım avantajlarını bize sunacaktır.
Herhangi bir stil tanımlaması yapmasak bile <blockquote> normal içeriğe göre daha içerden başlayacaktır. Bu küçük bir ayrıntıdır, ancak içerikten ayırmak için yeterlidir.
Sizler burada alıntıların kullanımı göstermeden önce <cite> etiketinden bahsedeceğiz.
Bu zamanı geçmiş bir etiket değildir. Bu kod alıntıları aldığımız siteleri belirtmek için kullanacağımız bir özelliktir. Bu kodu eklediğinizde birçok tarayıcı bunun farkına varmayacaktır bile. Ancak gerek CSS ve gerekse betikler ile bu kodu kullanabiliriz mesela indeksleme yaparken kullanabilriz. Bu bilgi bize alıntı hakkında ileride bilgi vermek için kullanılabilir.
Kodlama içinde Alıntı kullanmak
Sizlere kısaca kod içerisinde alıntı kullanımını anlatacağız. Eğer cümle için bir alıntı yaptı iseniz, <q> etiketini kullanabilirsiniz.
1 |
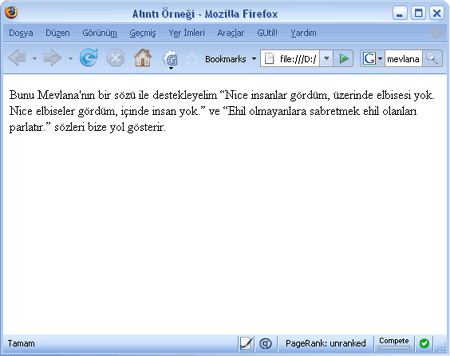
<p>Bunu Mevlana'nın bir sözü ile destekleyelim <q>Nice insanlar gördüm, üzerinde elbisesi yok. Nice elbiseler gördüm, içinde insan yok.</q> ve <q>Ehil olmayanlara sabretmek ehil olanları parlatır.</q> sözleri bize yol gösterir.</p> |
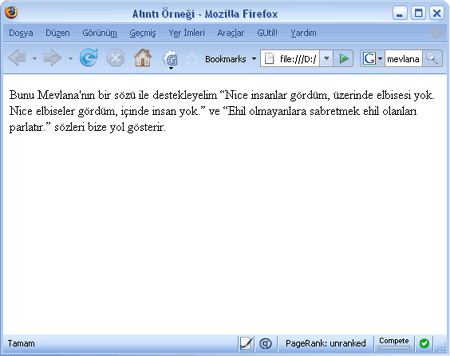
Yeni nesil tarayıcılar bu kodu aşağıdaki gibi gösterecektir.

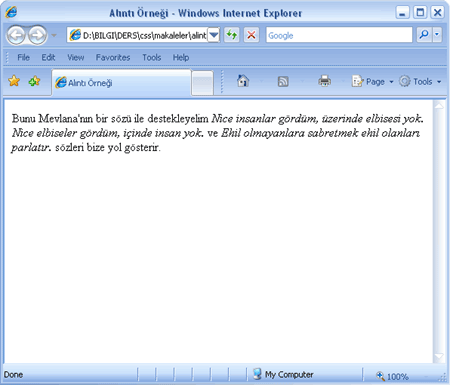
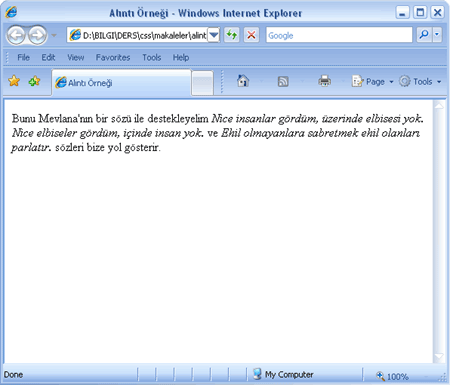
Bu kodu IE normal içerik gibi yorumlayacaktır. IE için farklı stil tanımı yapmamız gerekiyor.
04 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
05 |
<title>Alıntı Örneği</title> |
11 |
/* Safari ve Firefox icin */ |
18 |
<p>Bunu Mevlana'nın bir sözü ile destekleyelim <q>Nice insanlar gördüm, üzerinde elbisesi yok. Nice elbiseler gördüm, içinde insan yok.</q> ve |
19 |
<q>Ehil olmayanlara sabretmek ehil olanları parlatır.</q> sözleri bize yol gösterir. </p> |

Böylelikle Internet Explorer da kodumuz farklı görünecektir.
Bu etiketin birde dil özelliği vardır.
1 |
<p>I said, <q lang="en-us">Herman, do you like bubblegum? </q> And he said, <q lang="en-us">Yes, the kind that comes with a comic.</q></p> |
Tüm dil kodlarını öğrenmek için www.w3.org/TR/html4/struct/dirlang.html#langcodes adresini ziyaret ediniz.
Alıntı ve <blockquote> etiketi
Örnek bir kod yazalım:
04 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
05 |
<title>Alıntı Örneği</title> |
08 |
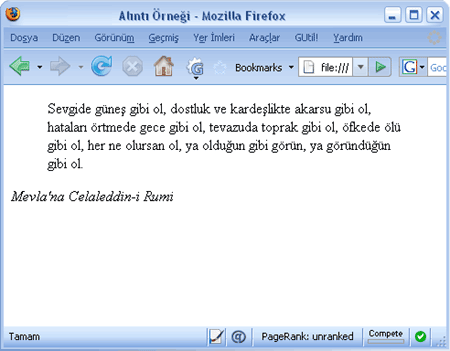
<blockquote>Sevgide güneş gibi ol, dostluk ve kardeşlikte akarsu gibi ol, hataları örtmede gece gibi ol, tevazuda toprak gibi ol, öfkede ölü gibi |
09 |
ol, her ne olursan ol, ya olduğun gibi görün, ya göründüğün gibi ol.</blockquote> |
10 |
<cite>Mevla'na Celaleddin-i Rumi</cite> |

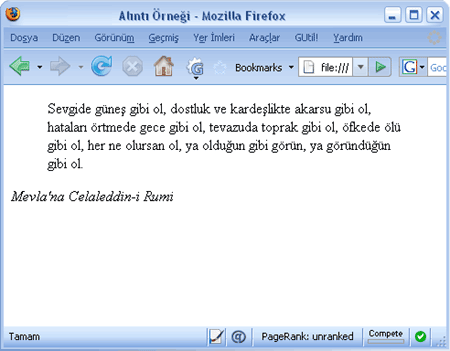
Görüntü istediğimiz gibi olmaya bilir. Biraz görüntüyü düzeltelim. Burada üç adet zemin resim ile görüntüyü düzeltebiliriz.

Alıntı Üst Zemin Resmi

Alıntı Orta Zemin Resmi

Alıntı Alt Zemin Resmi
Şimdi CSS kodumuzu yazalım
04 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
05 |
<title>Alıntı Örneği</title> |
11 |
background:url(images/alinti_ust.gif) no-repeat left top; |
18 |
font:bold 14px/1.7em Georgia, "Times New Roman", Times, serif; |
19 |
background: url(images/alinti_orta.gif) left bottom repeat-y; |
28 |
text-decoration:underline; |
30 |
background: url(images/alinti_alt.gif) no-repeat left bottom; |
35 |
<blockquote><p>Sevgide güneş gibi ol, dostluk ve kardeşlikte akarsu gibi ol, hataları örtmede gece gibi ol, tevazuda toprak gibi ol, öfkede ölü gibi ol, her ne olursan ol, ya olduğun gibi görün, ya göründüğün gibi ol.</p></blockquote> |
36 |
<cite>Mevla'na Celaleddin-i Rumi</cite> |

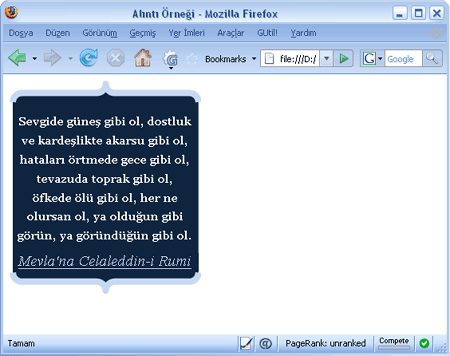
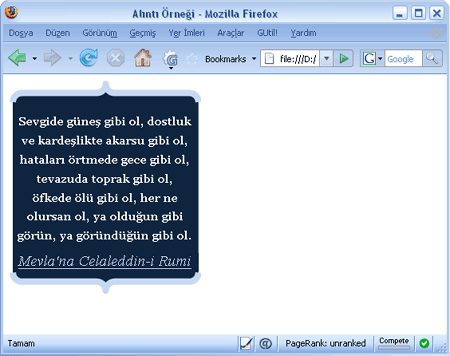
Yukarıda verdiğimiz zemin resimlerini yerleştirdik ve fon ve renk değerleri verdik.
Örnek sayfasına göz at.
Sonuçta hem güzel bir görüntü elde ettik hemde css desteklemeyen tarayıcı ve araçlarda da farklı bir görünüm sağlamış olduk.
Kaynaklar
Kaynak : CSS Dersleri, Fatih HAYRİOĞLU



![]()
![]()