Resimlere gölge vermek bir çok tasarımcının kullandığı derinlik hissi veren güzel bir efekttir. Bir çok insan bu efekti vermek için resim düzenleme programlarını kullanmaktadır. Resimlere CSS ile de gölge verebiliriz. Bu makalede CSS ile nesnelere(resim ve kutulara) gölge verme yöntemlerini göreceğiz.
CSS ile gölge vermenin avantajı; resimlerimize herhangi bir ekstra program kullanmadan gölge verebilmemizdir. Böylece sayfamıza her eklediğimiz resim için resim düzenleme programını açıp gölge eklemek zorunda kalmayacağız.
CSS ile Basit Şekilde Gölge Vermek
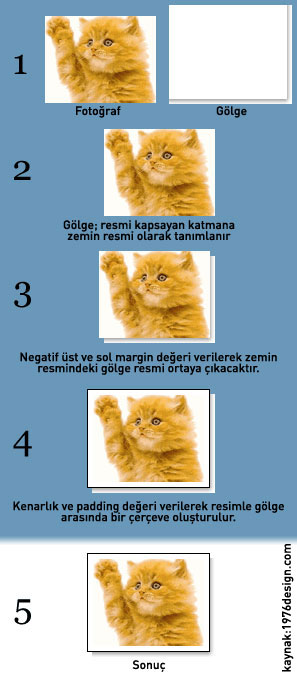
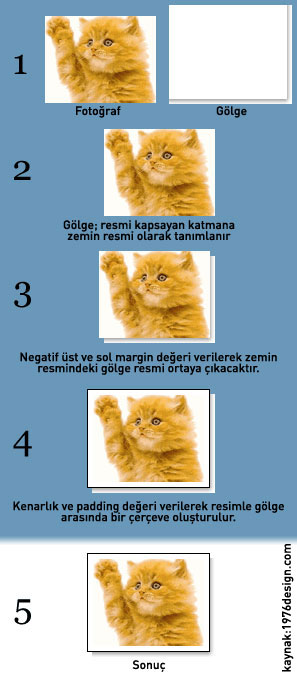
En basit css ile gölge verme yöntemi Dunstan Orchard?in yaptığı yöntemdir. Bu yöntemde; resmi kapsayan katmana geniş gölge resmi; zemin resmi olarak tanımlanarak uygulanır. Eksi margin değeri ile gölge resmi ortaya çıkarılır.
Bu yöntemi uygulamak için ilk olarak 800×800 piksel genişliğinde bir gölge resmi oluşturmalıyız. Bu resmi zemin resmi olarak kapsayıcı katmana atayalım. Sonra resmi yukarı ve sola doğru 5 piksel mesafe verelim.

Xhtml kodu:
1 |
<div class="resimKutusu"><img src="resim.jpg" width="300" height="300" alt="Vizara Köyü ? Sürmene " /></div> |
Yukarıdaki kodda görüldüğü gibi bir resim ve onu kapsayan bir katmanımız var. Kapsayıcı katmana(.resimKutu) gölge zemin resmini atayacağız. Burada şöyle bir sorunumuz olacaktır ki katman bir blok-level bir element olduğu için gölge zemin resmi tüm blok boyunca uygulanacaktır. Bu durumu engellemek için sabit bir genişlik tanımlamamız gerekir, ancak bu yöntemin kullanılabilirliğini azaltacaktır. Daha kullanılabilir kodlama için float ataması yapacağız bu Mac IE 5x versiyonlarda sorun çıkarır bunu engellemek için bu kodu Mac IE5x den gizleyeceğiz. CSS kodu:
2 |
background: url(images/golge.gif) no-repeat bottom right; |
Gölge zemin resmini ortaya çıkarmak için margin tanımlarını yapmalıyız.
2 |
margin: -5px 5px 5px -5px; |
Efekti daha belirgin ve güzel hale getirmek için padding ve kenarlık ataması yaparsak.
2 |
background-color: #fff; |
3 |
border: 1px solid #a9a9a9; |
5 |
margin: -5px 5px 5px -5px; |
Yukarıdaki kodun IE6 da çalışması için bir iki ekleme yapmalıyız.
02 |
background: url(images/shadow.gif) no-repeat bottom right; |
08 |
background-color: #fff; |
09 |
border: 1px solid #a9a9a9; |
12 |
margin: -5px 5px 5px -5px; |
Kodlama IE5x versiyonlarda biraz sorunlu görünse de genelde uygulanabilir bir metottur. Bu metot uygulanabilirliğinin kolay olması sebebiyle tercih edilebilir.
Örnek çalışmayı görmek için tıklayınız.
Clagnut metodu ile gölge vermek
www.clagnut.com?da yayınlandığı için bu isim verilmiştir. Bu metot bir önceki ile benzerlik taşır. Bu metottaki fark negatif margin vermek yerine göreceli(realtive) konumlandırma kullanmaktır.
02 |
background: url(images/golge.gif) no-repeat bottom right; |
09 |
border:1px solid #a9a9a9; |
IE5x de padding sorunu olsa da tüm web tarayıcılarında gayet güzel sonuçlar verir.
Örnek çalışmayı görmek için tıklayınız.
Fuzzy metodu ile gölge vermek

Bundan önceki gölgeleme metotları basit metotlardı. Şimdi anlatacağımız metot ise gerçeğe daha yakın gölge elde etmek için kullanılır.
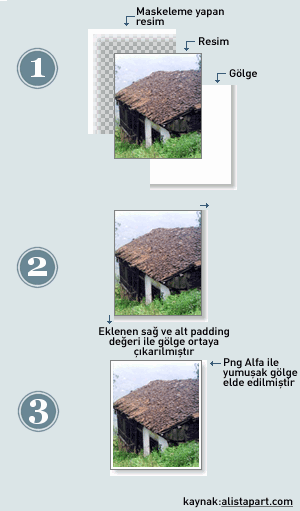
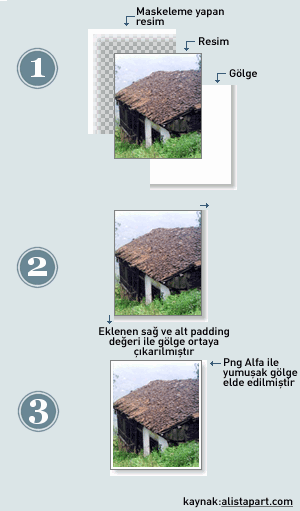
Bu metod PNG ile oluşturulan saydam kenarlı bir gölge resmi ile yapılmaktadır. Ancak kodlamada şöyle bir sorun varki IE7?den önce saydam PNG?leri yorumlamıyor. Bunun içinde bu yöntemde IE?nin PNG desteklemeyen versiyonları için saydam gif resmi oluşturulacaktır.(Ayrıca png fix koduda uygulanacaktır)
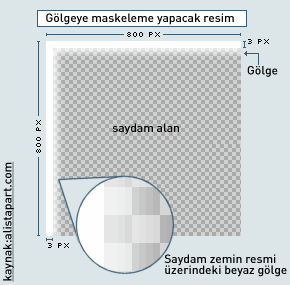
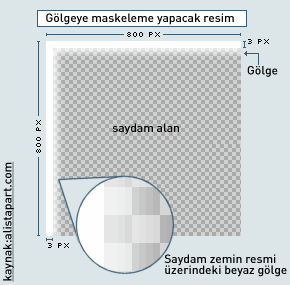
Aşağıdaki gibi bir maske PNG dosyası oluşturalım. IE?nin eski versiyonları için .gif oluşturalım.

1 |
<div class="resimKapsulu"> |
3 |
<img src="images/koy_01.jpg" width="250" height="165" alt="Vizara Köyü ? Sürmene" /> |
Bu metodu uygulamak için resimKapsulu katmanına alt sağa dayalı bir gölge zemin resmi ekleyelim.
2 |
background: url(images/golge2.gif) no-repeat right bottom; |
Bu kapsayıcı katmanın içindeki katmanın üst sağına üstte oluşturduğumuz maske resmini ekleyelim. Bu resim gölge resminin üzerine binecektir ve ortaya çok güzel bir gölge efekti çıkacaktır. İçteki katmana gölgenin ortaya çıkması için padding uygulayalım. Ayrıca gerçek gölge efektini yakalamak için png zemin resmini ekleyelim.
2 |
background: url(images/mask.png) no-repeat left top !important; |
3 |
background: url(images/mask.gif) no-repeat left top; |
Bu kodu eski versiyon IE versiyonlarına uygun kod yazarsak:
2 |
background: url(images/mask.png) no-repeat left top !important; |
3 |
background: url(images/mask.gif) no-repeat left top; |
son olarakta efekti vurgulamak için kenarlık tanımı yapalım.
2 |
background-color: #fff; |
3 |
border: 1px solid #a9a9a9; |
gif ve png ikileminden hoşlanmayanlar için bir yöntem daha var. IE5.5 den sonraki versiyonların desteklediği
1 |
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/mask.png', sizingMethod='crop'); |
Bu kodu ie versiyonları için eklemeliyiz, diğer web tarayıcılarında gizlemeliyiz.
2 |
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='img/shadow2.png', sizingMethod='crop'); |
diğer web tarayıcılarında gizlemek için
2 |
<link rel="stylesheet" type="text/css" href="ie55.css"/> |
Böylece tüm yeni nesil web tarayıcılarında bu metodu sağlıklı bir şekilde kullanmış olduk.
Bu metodu tüm png zemin resmi uygularınızda uygulayabilirsiniz.
Örnek çalışmayı görmek için tıklayınız.
Onion Skin metodu ile Gölge eklemek
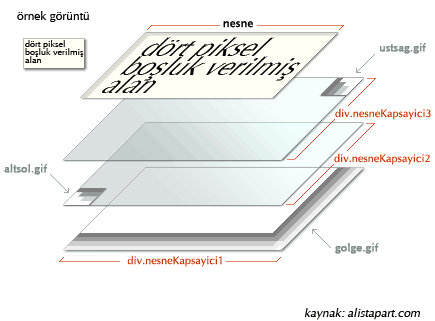
Son gölge verme metodu yuvarlak kenarlı kutuları oluşturduğumuz metoda benzer bir metottur. Bu metotta içiçe girmiş üç katman kullanırız soğan gibi ondan zaten(onion skin) diyorlar. En alttaki katmana gölge zemin resmi, bir üstteki katmanın sol alt kısmına gölge kenarı, en üstteki katmanın sağ üst kısmına gölge kenarı vererek yapılır.
Temel html kodu:
1 |
<div class="nesneKapsayici1"> |
2 |
<div class="nesneKapsayici2"> |
3 |
<div class="nesneKapsayici3"> |
4 |
<img src="images/dunya.jpg" width="300" height="300" alt="Dünya" /> |
İlk önce en dıştaki katmana gölge zemin resmini atayalım:
2 |
background:url(images/golge.gif) no-repeat right bottom; |
Sonra oluşturduğumuz iki adet gölge resminin bir tanesini üst sağ tarafa, diğerini alt sol tarafa zemin resmi olarak veriyoruz. Ayrıca tam resme göre gölge vermek için aşağıdaki gibi kodlama yapmalıyız:
2 |
background:url(images/altsol.gif) no-repeat left bottom; |
6 |
background:url(images/ustsag.gif) no-repeat top right; |
ve son olarak ta güzel bir efekt olması için kenarlık ve padding tanımlarını yapıyoruz:
2 |
background-color: #fff; |
3 |
border: 1px solid #a9a9a9; |
Örnek çalışmayı görmek için tıklayınız.
Bu metot kolay uygulanabilirlik bakımından avantajlıdır. Ancak fazladan iki adet katman kullanılması bakımından pek anlamlı kod yazımına(semantik) uygun değildir. Ama bir çok web tarayıcısında sorunsuz çalışması bir artısıdır. Bu metot CSS3 ile birlikte daha basit hala gelecektir. Çünkü CSS3 bize bir nesneye birden fazla zemin resmi tanımlamamıza olanak sağlıyor. Ama bunu için beklemek zorundayız.
Kaynak : Fatih HAYRİOĞLU, CSS dersleri