Yüzde çubuğuna ben anket yaparken ihtiyaç duydum. CSS ile yüzde çubuğu yapmak bize çok büyük kolaylık sağlıyor. Diğer yöntemlere göre daha esnek ve kolay bir uygulamaya sahiptir CSS ile yüzde çubuğu hazırlamak.
CSS ile yüzde çubuğu yapmanın bir kaç yöntemi var, ben kendimce en uygun gördüğümü anlatacağım.
Bu yöntemin uygulaması gayet basittir. Diğer yöntemlerden avantajıda fazladan kod kullanılmamasıdır, sadece iki resim ile işimizi halledeceğiz. Anlamlı kodlama açısından avantajlıdır.
Sayfamıza saydam bir resim ekleriz ve ardalan konumunu kod içinde belirleriz
1 |
<img src="/images/yuzde_cubugu.png" alt="%45" class="yuzdeCubugu" style="background-position: -50px 0;" /> |
Sonrasında CSS kodumuzu yazarsak;
2 |
background: url(/images/yuzdeCubugu_ard.gif) top left no-repeat; |
Kod kısmı bu kadar. Evet bu kadar kod ile yüzde çubuğunu oluşturduk. Kodun mantığını incelersek;
Fikir olarak güzel bir düşünceye sahip olan bu kod, saydam orta kısmı olan bir resme(bu resim bir bakıma kenar çizgisi görevide görüyor) yüzdeyi göstermek için bir ardalan(background) atayarak yüzde çubuğumuzu oluşturuyoruz. Bu ardalanın konumunuda, yüzde değerini göstermek için kullanıyoruz. Sunucu taraflı bir dil ile veya Javascript ile bu yüzde çubuğundaki değeri belirtmek için ardalan konumunu değiştiririz. Ayrıntılı bilgi ve örnek uygulama için http://www.webappers.com/progressBar/ tıklıynız.
Resmin alt özelliğinede yüzde değerini yazdırmak ekran okuyucular için ve dolayısıyla erişebilirlik açısından önemli.
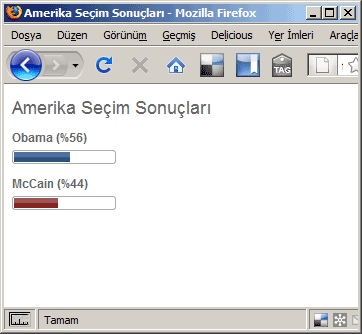
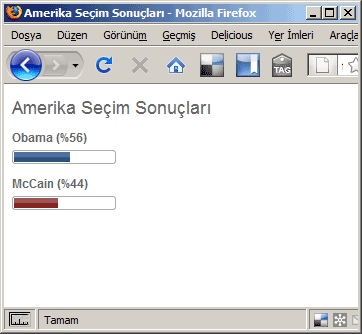
Beraber bir örnek yapalım. Mesela son günlerin en çok konuşulan Amerika Seçim Sonuçları için bir sayfa hazırlayalım.
Resimlerimiz



Xhtml kodumuzu yazalım.
1 |
<h1>Amerika Seçim Sonuçları</h1> |
3 |
<img src="yuzde_cubugu.gif" width="104" height="14" alt="%56" class="yuzde1" style="background-position: -42px 0;" /> |
5 |
<img src="yuzde_cubugu.gif" width="104" height="14" alt="%44" class="yuzde2" style="background-position: -54px 0;" /> |
Yüzde çubuğunun genişliğini 100px yaptım ki, ayarlaması kolay olsun. Resim genişliğinin 104px görünmesinin nedeni 2px sağdan ve 2px soldan kenar çizgilerinin olması.
Obama %56 yapmak için ardalan konumunu 100-56= 44 resmin solundaki 2px mesafeyide çıkarınca hesabımız tam olacaktır. Yani ardalan konumu 100 ? 56 ? 2 = -42px şeklinde hesaplanacak.
Aynı şekilde McCain?in yüzdesini de hesaplarsak. 100 ? 44 ? = -54px
CSS kodumuz;
02 |
font:18px Arial, Helvetica, sans-serif; |
07 |
font:bold 12px Arial, Helvetica, sans-serif; |
13 |
background:url(gosteri1.gif) 0 0 no-repeat; |
19 |
background:url(gosteri2.gif) 0 0 no-repeat; |

Örnek kod FF3, IE6 ? 7, Safari 3, Opera 9.6 ve Google Chrome 0.3Beta test edilmiştir.
Örnek kodu görmek için tıklayınız.
Kaynaklar
Kaynak : CSS Dersleri, Fatih HAYRİOĞLU
![]()
![]()
![]()