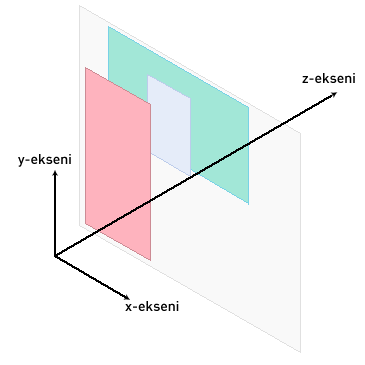
CSS Position, Css z-index : z-index, konumlandırma elementleri uygulanmış katmanların z-eksenindeki konumu belirlemek için kullanılır.
z-index tüm elementlere uygulanamaz sadece konumlandırma değeri atanmış elementlere uygulanır. Bunun anlamı eğer bir elementi aynı z-ekseni üzerinde üste veya alt sıraya atmak istiyorsanız ilk olarak konumlandırma değeri atamalısınız.
z-index değeri dokümanımızdaki elementlerin istiflenme sıralarını belirler. z-index elementleri z-ekseninde nerede duracağınız belirler, üstte veya altta. z-indeks değeri küçük olan elementler altta büyük olan elementler ise üstte görünecektir. Sitenizi kodlarken birçok yerde z-index ihtiyaç duymayız çünkü normal sayfa akışında elementler yanyana durduğu için böyle bir özelliğe ihtiyaç yoktur, ne zamanki elementlere konumlandırma değeri tanımladığımızda elementler bir biri üzerine bindiğinde z-index değerine ihtiyaç duyarız. z-index mutlak, göreceli ve sabit konumlandırma atandığı veya elemente eksi değer verilerek konumu değiştirildiğinde uygulanır.

Yapısı: z-index: <deger>
Aldığı Değerler: <sayısal değer > | auto | inherit
Başlangıç değeri: auto
Uygulanabilen elementler: postion uygulanan elementlere
Kalıtsallık: Yok
Browser Uyumu:
Internet Explorer 4+(kısmen, IE4 den sonra auto ve sayısal değerleri destekliyor)
Netscape 4+(kısmen), 6+(tüm)
Opera 5+
W3C?s CSS Level 2+
CSS Profile 2.0
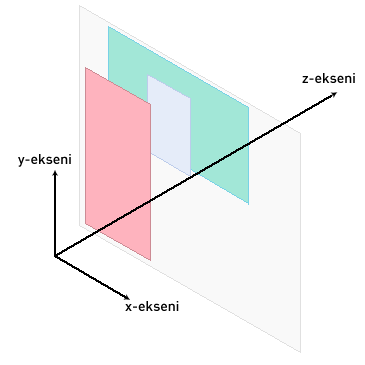
Konumlandırma değeri relative, absolute ve fixed uygulanmış katmanların görünürlüğünü z-index ile ayarlayabiliriz.
08 |
border:2px solid #CC8B94; |
14 |
border:2px solid #BCCCEB; |
Yukarıda örnekte görüldüğü gibi katmanlar üst üste sıralanmıştır. Birbirinden 10px üst ve 10px soldan mesafe bırakılmıştır. Üstte kalan katman alttakileri gizlemiştir. Tüm katmanların z-index değeri atanmamıştır bu nedenle başlangıç değeri olan z-index:auto değerini almışlardır.
3 |
<div class='bir'></div> |
4 |
<div class='iki'></div> |
z-index değeri otomatik olduğu için her katman html?deki sırasına göre yerleşmiştir. İlk başta yazılmış olanlar altta sonrakiler üstte olacak şekilde sıralanmıştır.
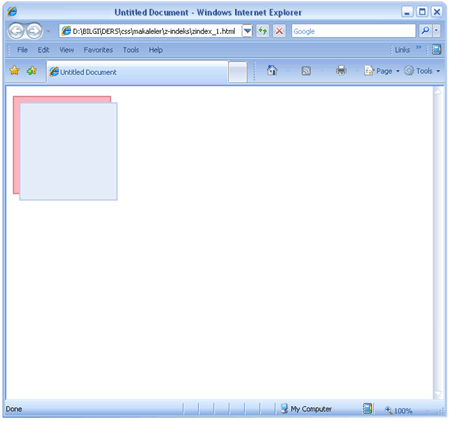
Eğer katmanları istediğimiz sıra ile göstermek istiyor isek her katmana sırasına göre sayısal değer atamalıyız. Yüksek değer alan katmanlar üstte düşük değer alan katmanlar ise altta kalacaktır. Buna göre istediğimiz görüntüyü elde etmek için z-index değerleri vermeliyiz.
Yukarıda yaptığımız örnekte alttaki kırmızı katmanı üste çıkarmak için z-index değerini 2 versek. Mavi katmanın z-index değerini 1 verirsek katman görünümünü tersine dönecektir.
08 |
border:2px solid #CC8B94; |
15 |
border:2px solid #BCCCEB; |
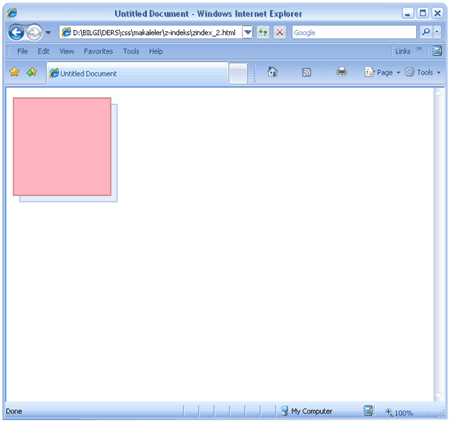
İçiçe girmiş katmanlarda z-index davranışları farklıdır. İçiçe geçmiş katmanlardaki z-index:auto değeri gibi davranır ve sayısal atamaları dikkate almaz.
3 |
<div class='bir'><div class='iki'></div></div> |
z-index değeri yüksek olmasına rağmen bir sınıfını alan katmana altta kalacaktır. Çünkü iç içe geçmiş elementlerde z-index?e atanan sayısal değerler geçersizdir. Sıralama z-index:auto ya göre yapılır.
z-index eksi değerlerinde Firefox sorun çıkarıyor. Firefox 3?da sorun giderilmiş.
Sonuç
Sonuç olarak z-index özelliğinin çok kullanışlı ancak sorunları çok bir özellik olduğunu düşünüyorum. Birçok makalede istediğim manada detaylı bir z-index anlatımı bulamadığımı itiraf etmeliyim. Ancak kodlama yaparken aklımızda olması gereken kuralları kavrarsak z-index özelliğini daha bilinçli kullanacağımız kesin:
- z-index değeri; aynı z-ekseninde bulunan(kapsayan elementler hariç) katmanların altta mı üstte mi kalacağınız belirlemek için kullanılır.
- z-index sadece position değeri relative, absolute ve fixed olan nesnelere uygulanır.
- Saydamlık değeri(opacity) 1?den küçük verilen nesnelerde z-index kullanımı daha kolay anlaşılır.
Konumlandırma uygulanmış elementlerde z-index etkileri
- Mevcut sıralama durumunda elementin sırasını belirler
- Elementin kendi kısmındaki durumun belirler
Eğer z-index değeri atanmamış ise z-eksenindeki arkadan öne doğru sıralama aşağıdaki gibidir:
- Normal akıştaki kutular koddaki sıraya göre sıralanır
- float uygulanmış kutular
- Konumlandırma uygulanmış elementlerde ise kodlamadaki sıraya göre
z-indeks ile ilgi bazı problemler ve çözüm önerileri var bunları aşağıda listeledik bu linklerdeki çözümleri incelemenizi tavsiye ederiz. Karşıma çıkan bazı problem ve çözümleri sitede yayınlamaya devam edeceğim.
Kaynaklar
Sorunlar ve çözümler
Kaynak : Fatih HAYRİOĞLU, CSS dersleri