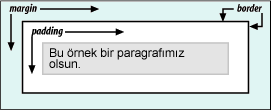
CSS Border – CSS kenarlık özellikleri : içerik alanı ve padding etrafındaki bir veya daha fazla
çizgiye denir.

- boder-style
- border-top-style, border-right-style, border-bottom-style, border-left-style
- border-width
- border-top-width, border-right-width, border-bottom-width, border-left-width
- border-color
- border-top-color, border-right-color, border-bottom-color, border-left-color
- border
Sırasıyla incelersek:
border-style
Aldığı Değerler : [ none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset ]{1,4} | inherit
Başlnagıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
border-style özelliği kenarlık stilini belirlememizi sağlar.(Örn: dotted(noktalı), double(çift) vd.) 10 farklı değeri CSS desteklemektedir. Bu özellik kenarlığın görünmesi için
tanımlanması gereklidir. Bir veya dört değer alabilir eğer dört değer alırsa
sırasıyla üst, sağ, alt ve sol kenarlık stilini belirler. Eğer tek değeri
varsa tüm kenarlık değeri ataması yapılmış demektir. Eğer iki veya üç değer
ataması yapılmış ise margin?de gördüğümüz sıralama söz konusudur.
1 |
p.yeni { |
2 |
border-style: solid; |
3 |
} |
Internet Explorer 4+
Netscape 4+
Opera 3.6+
W3C?s CSS Level 1+
CSS Profile 1.0
border-top-style, border-right-style, border-bottom-style, border-left-style
Aldığı Değerler : none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit
Başlangıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
border-top-style, border-right-style, border-bottom-style, border-left-style border-style özelliğinin her kenara ayrı ayrı atamasını yapabilmek için kullanılır.
1 |
h1{ |
2 |
border-style: solid; |
3 |
border-left-style: none; |
4 |
} |
Internet Explorer 4+(kısmen),6+ (tam)
Netscape 4+(kısmen), 6+ (tam)
Opera 3.6+
W3C?s CSS Level 1+
CSS Profile 1.0
border-width
Aldığı Değerler : [ thin | medium | thick | <uzunluk değeri > ]{1,4} | inherit
Başlnagıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
İlk olarak stili belirledikten sonra kenarlık kalınlığını belirlemek için border-width değeri kullanılır.
border-width yüzde değeri alamaz.
1 |
p { |
2 |
margin: 5px; |
3 |
background-color: silver; |
4 |
border-style: solid; |
5 |
border-width: 1px; |
6 |
} |
7 |
</ol> |
Internet Explorer 4+
Netscape (kısmen), 6+(tam)
Opera 3.6+
W3C?s CSS Level 1+
CSS Profile 1.0
border-top-width, border-right-width, border-bottom-width, border-left-width
Aldığı Değerler : thin | medium | thick | <uzunluk değeri > | inherit
Başlnagıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
border-top-width, border-right-width, border-bottom-width, border-left-width border-width özelliğinin her kenara ayrı ayrı atamasını yapabilmek için kullanılır.
1 |
h2 { |
2 |
border-left-width: medium; |
3 |
border-style: solid; |
4 |
} |
Internet Explorer 4+ (kısmen), 6+(tam)
Netscape 4+(kısmen), 6+ (tam)
Opera 3.6, 4+
W3C?s CSS Level 1+
CSS Profile 1.0
border-color
Aldığı Değerler : [ <renk> | transparent ]{1,4} | inherit
Başlnagıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
border-color özelliği kenarlık rengini belirler. (X)html?deki bordercolor ile benzerdir.
1 |
p { |
2 |
border-style: solid; |
3 |
border-color: gray; |
4 |
} |
Tek değer tüm kenarlık renklerini belirler, her kenar için ayrı renk tanımlamasıda
yapılabilir.
Internet Explorer 4+
Netscape 4+(kısmen), 6+(tam)
Opera 3.6+
W3C?s CSS Level 1+
CSS Profile 1.0
border-top-color, border-right-color, border-bottom-color, border-left-color
Aldığı Değerler : [ <renk> | transparent ]{1,4} | inherit
Başlnagıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
border-color özelliğinin her kenara ayrı ayrı atamasını yapabilmek için kullanılır.
Not: Bir kenarlığı yok etmek için kalınlık değeri veririz. Birde CSS2 ile
birlikte gelen transparent özelliği vardır ki bu kenarlığı yok etmez sadece
görünmez yapar.
1 |
p { |
2 |
border-style: solid; |
3 |
border-color: gray; |
4 |
} |
Tek değer tüm kenarlık renklerini belirler, her kenar için ayrı renk tanımlamasıda
yapılabilir.
Internet Explorer 4+
Netscape 4+(kısmen), 6+(tam)
Opera 3.6+
W3C?s CSS Level 1+
CSS Profile 1.0
border
Yapısı : border: <deger>
Aldığı Değerler : <border-width> | <border-style> | <renk>
Başlnagıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
border yukarıda sıraladığımız özellikleri tek sefer de tanımlamak için kullanılır. Bir kısaltmadır.
1 |
h1 { |
2 |
border: thick silver solid; |
3 |
} |
Bu özellikleri tek tek atamak isteseydik şöyle bir kod yazmamız gerekecekti.
1 |
h1 { |
2 |
border-top: thick silver solid; |
3 |
border-bottom: thick silver solid; |
4 |
border-right: thick silver solid; |
5 |
border-left: thick silver solid; |
6 |
} |
Internet Explorer 4+
Netscape 4+(kısmen), 6+(tam)
Opera 3.6+
W3C?s CSS Level 1+
CSS Profile 1.0
Kaynak : Fatih HAYRİOĞLU, CSS dersleri
