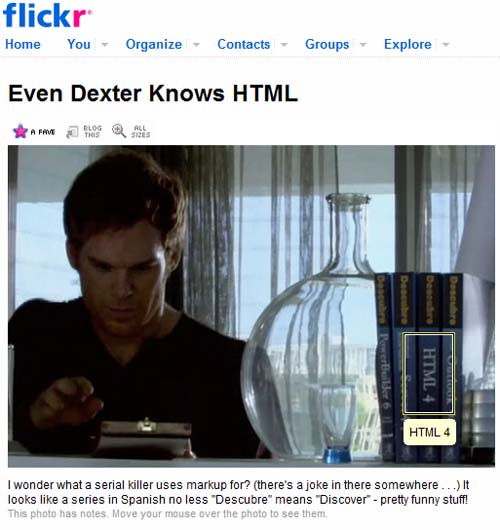
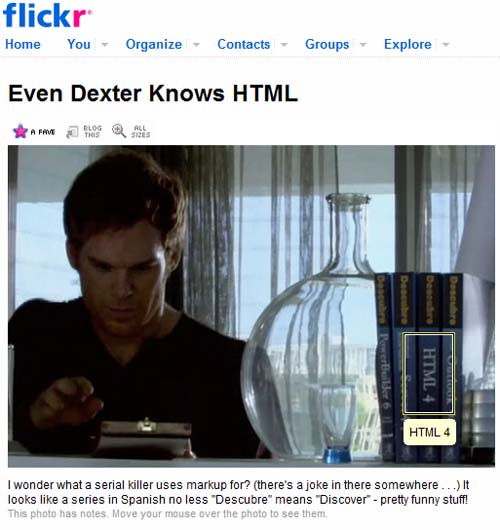
Ben ilk defa Flickr?da(bir örnek verelim. Dexter HTML kesiyormuş. 🙂 gördüğüm bu metodu çok ilginç bulmuştum. Gerçekten kullanıcıya yardımcı olan bir uygulama, görünümü hoş ve işlevsel. İlk gördüğümde bu işin javascript yardımı ile yapıldığını düşünmüştüm ki araştırdığım da gördüm ki javascript yardımı ile yapanlar var, ama sadece css ile bu işi yapanlarda var. Bu konuyu araştırıp bir yazı yazmayı konuyu CSS Mastery kitabında okuduğumda karar vermiştim, ancak olmadı nasip şimdiye imiş.

Resim haritalama işi aslında bizim HTML?den aşina olduğumuz bir konu. Eskiden çok kullanırdık şimdilerde html e-postalarda(mailing) daha ziyade kullanılıyor. Resmin belli noktalarına link verebilmek çok güzel bir işti. Ben daha bu işlere ilk başladığımdaki o zamanlar FrontPage ile yapmaya çalışıyordum bu işleri. Resim haritalarını çözmek 1 haftamı almıştı. Gülermisin ağlarmısın 😀
Biz burada flickr?dakine benzer bir uygulamayı beraber yapacağız. Aslında burada kullanacağımız teknik bildiğimiz göreceli eleman içindeki mutlak elemanın konumlandırması tekniğidir. Resmimizi içeren göreceli konumlandırılmış bir elaman koyup resim üzerinde belirteceğimiz noktalarıda mutlak konumlandıracağız ve bu noktaları farenin üzerine geldiğinde belirtip ilgili açıklamayı göstereceğiz. Flickr?dakine benzer bir görüntü olması için iki fazladan <span> ekleyeceğiz, bunları kaldırada biliriz.
HTML kodumuzu yazalım
CSS kodunu kademe kademe açıklayarak yazarsak;
Burada resmimizi ul elemanı ardalan resmi olarak atadık. Bu teknikde önemli olan dıştaki kapsayıcı elemanı(ul#foto) göreceli konumlandırıp, fare üzerine geldiğinde resmin etrafını çizip bilgisini göstermek. Bu resimde üzerini çizdiğimiz ve bilgisini gösterdiğimiz elemanlarada(<li class=”dexter”> ve <li class=”html”>) mutlak konumlandırma ile tanımlayıp resmin üzerinde istediğimiz konuma yerleştiriyoruz.
5 |
background: url(images/dexter.jpg) no-repeat; |
Aşağıdaki kodda her bir haritalanacak nesne bir link olduğu için her birine tek tek atamaktansa genel bir tanım ile tüm linkleri mutlak konumlandırıyoruz ve kenar çizgisini tanımlıyoruz.
5 |
border: 1px solid transparent; |
Her bir haritalanacak eleman için genişlik yüksek tanımını yapıyor ve kapsayıcı elemana göre konumunu belirliyoruz. Ayrıca haritalanan elemanların açıklamaları için konumu tanımı ve görünüm tanımlarını yapıyoruz.
Son iki satır kodlar normal css standart kodlamasının dışında, Flickr?daki gibi bilgi kutusunun köşelerini yuvarlamak için tanımlar yaptık. Firefox için -moz-border-radius: 3px; Safari ve Google Chrome için -webkit-border-radius: 3px; tanımlarını yaptık. Internet Explorer kullanıcıları için şimdilik bir çözüm yok.
18 |
background-color:#ffc; |
21 |
font:11px Arial, Helvetica, sans-serif; |
23 |
-moz-border-radius: 3px; |
24 |
-webkit-border-radius: 3px; |
Amacımız Flickr tipi bir resim haritası oluşturmak olduğu için, iki kenar çizgisi tanımı yapmak için iki adet <span> etiketi yazdık ve bunlara dış(.dis) ve iç(.ic) sınıfları tanımladık. Tanımladığımız her bir dis ve ic nesnesine haritaladığımız nesnelerin genişlik ve yükseklerinin 2px daha düşük değerlerini vererek üst üste binmelerini önledik ve görünümünü düzenlemiş olduk. Eğer istersek bu <span> etiketlerini kaldırabiliriz, daha sade bir görünüm olur.
01 |
ul#foto a .dis, ul#foto a .ic { |
04 |
ul#foto .dexter a .dis { |
08 |
ul#foto .html a .dis { |
12 |
ul#foto .dexter a .ic { |
Fare haritalanan alanların üzerine gelince çıkacak bilgilendirme alanının yerini belirliyoruz. ? 3000px ile görüntüden çıkardığımız bilgi alanını görünür yapıp istediğimiz yere yerleştirdik.
1 |
ul#foto a:hover .bilgi { left: 60px; } |
Tüm resmin üzerine gelindiğinde ve haritalanan alanların üzerine gelindiğinde kenar çizgi renklerini değiştirerek farklı bir görünüm kazandırıyoruz.
4 |
ul#foto:hover a .dis, ul#foto a:hover .dis { |
5 |
border: 1px solid #000; |
7 |
ul#foto:hover a .ic, ul#foto a:hover .ic { |
8 |
border: 1px solid #fff; |
Sonuçta görsel ve işlevsel olarak çok güzel bir uygulama elde ettik. Uygulanabileceği yerler kısıtlıda olsa, uygulandığın da güzel bir görünüm ve işlevsel bir sonuç elde edeceğimiz bu uygulama bizi birçok avantaj sağlar.
Örnek uygulamayı görmek için tıklayınız
Kaynaklar
Kaynak : CSS Dersleri, Fatih HAYRİOĞLU