Daha önce bu konuya Resimli Menüler kısmında anlatmıştım, ama orada yapı daha karışık olduğu için anlaşılması ve basit uygulamalara uyarlanması konusunda sıkıntılar oluyordu. Bu işi daha basit bir örnek yardımı ile yapıp daha anlaşılır yapmak için beraber bir örnek yapalım.
Tek resimde işi halletmemiz, resmin sayfa yüklenmesinden önce yüklenmesi sebebiyle fare üzerine geldiğinde herhangi bir resim yükleme işlemini beklemediğimiz için daha akıcı olduğu gibi avantajlarını olduğunu daha önce anlatmıştık.
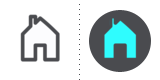
İlk olarak fare imlecinin üzerine geldiğinde değişecek resmin her iki hali yanyana gelecek şekilde yan yana veya alt alta gelecek şekilde tek resim olarak hazırlıyoruz(aradaki çizgiyi iki resim arasındaki ayrımı göstermek için koydum, normal resimde bu olmayacak)

Xhtml kodumuzu yazalım
<a class="anasayfayaDon" href="anasayfa.htm">Ana Sayfaya Dön</a>
CSS kodumuzu yazalım
a.anasayfayaDon {
display: block;
width: 80px;
height: 80px;
background: url(images/degisen_resim.gif) 0 0 no-repeat;
text-decoration: none;
text-indent:-999px;
}
a:hover.anasayfayaDon {
background-position: -80px 0;
}
Yöntemi daha önce anlattığımız gibi ardalan kaydırmaca yöntemidir. Hazırladığımız ardalan resminin ilk olarak istediğimiz kısmını gösteriyoruz. Fare imleci üzerine geldiğinde ise yatayda aynı eksende bulunan başlangıçta görünmeyen resmi eksi konum vererek gösteriyoruz.
Örnek sayfayı görmek için tıklayınız
Kaynak : CSS Dersleri, Fatih HAYRİOĞLU
