CSS İle Web Sayfası tasarımı : CSS?in en büyük avantajlarından biri ve en önemlisi başka bir koda(XHTML hariç) ihtiyaç duymaksızın sayfa iskeleti ve stilini oluştumamıza olanak sağlamasıdır. CSS 1996?dan beri kullanıla gelen bir standart olsa da popülaretesini Zen Garden?ın sayfa planlaması için kullanmaya başlamasından sonra arttırmıştır. Eskiden sayfayapısını tablolarla oluştururduk. Bu kullanımın bir çok sorunları vardı. Bunları aşmak için CSS ile sayfa planlama metodları kullanılmaya başlanmıştır. Biz burada bu konudan bahsedeceğiz.
CSS ile sayfa planlaması yaparken bazı problemlerle karşılaşacağız, ancak buradan şu anlaşılmamalı CSS?de sorun var. Aksine sorun CSS?den değilde standartları kendine göre yorumlayan web tarayıcılarından kaynaklanmaktadır. Zamanla bu web tarayıcıları kendine çeki düzen vermeye başladı(Örn: İE7 de CSS sorunlarının bir çoğunu halletti) Amaç körü körüne tablosuz web sayfası tasarlamak değil, sayfalarımızı standartlara ve web tarayıcılarına en uygun şekilde kodlamaktır. Hiç tablo kullanmayayım diye tablo kullanılması gerek yerlerde de tablo kullanmamak abesle iştigaldir.
Aslında şimdiye kadar ki makaleler de bu konunun temellerini attık.CSS ile konumlandırma(positioning) , Float ve Clear özellikler ile konumlandırma vd. makaleler bu işin temellerine değindik. Burada daha elle tutulur örneklerle bu metodu anlatmaya çalışacağız.
CSS sayfa planlama metodları üç temel konu üzerine inşa edilmiştir. Konumlandırma, floating ve margin farklılıkları. Bu üç temel konu anlaşıldıktan sonra CSS ile sayfa planlamayı anlamamız çok kolaydır. Biz burada floating metodu ile sayfa oluşturmayı göreceğiz. Bunun dışında konumlandırma öğeleleri kullanarak sayfa oluşturma ve eksi margin değeri ile sayfa oluşturma metodlarıda vardır. Ancak biz burada bunlara değinmeyeceğiz.
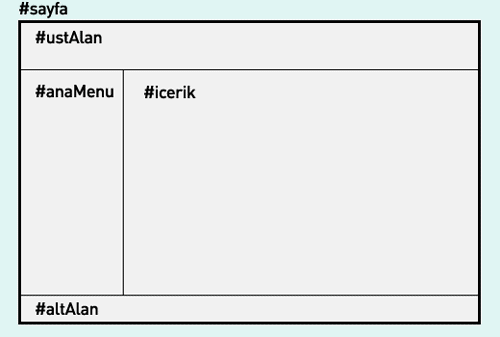
Sabit Genişlikteki Sayfalarda İki Kolonlu Yapı

İlk olarak XHTML kodlarını yazalım.
Önemli bir nokta varki oda icerik alanının anaMenu?den önce gelmesi gerekmektedir. Erişebilirlilik(yani tüm araçlarda sayfamızın en iyi şekilde görünmesi) için icerik alanının anaMenu?den önce gelmesi gerekir. Çünkü pda ve cep telefonu gibi araçlarda katmanların sıralamasına göre ekranda görüneceğinden, ilk olarak içerik alanının görünmesi tercih sebebidir. şimdi css kodumuzu yazarsak:
Bu kodu yazdıktan sonra sayfamız başta gördüğümüz şekildeki duruma gelmiş bulunmaktadır. Burada yazdığımız kodda ?icerik? alanının sağa, ?anaMenu? alanının sola yerleşmesi için genişlik değeri ve float değerleri tanınmlanmıştır. Ayrıca altAlan?ın bu iki bölümün altında kalması için clear:both tanımlaması yapılmıştır.
CSS ile sayfalarımızı ve elementlerimizi ortalamak bölümündeki metodu uygulayarak sayfamızı ortalayabilriz.
Örnek kodları görmek için tıklayınız.
Sabit Genişlikteki Sayfalarda en çok rastlanan problemler sabit genişlik uygulanan katmanlara pading, margin ve border değeri atandığında IE5 de sorunlu görünmesidir bu problemi aşmak için iki yöntem vardır. Birinci yöntem CSS ile Kutu modeli, sorunları ve çözümleri bölümünde anlatılmıştır. ikinci yöntem ise kapsayıcı katmanlara(icerik, anaMenu vb.) padding ve margin vermek yerine kapsayıcı katman içindeki elementlere bu atamaları yapmaktır.
Basit yapılı sayfalarda ikinci yöntemi, karmaşık yapılı sayfalarda ise birinci yöntemi denemenizi öneririm.
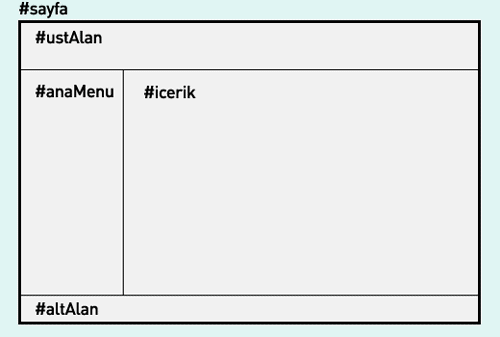
Likit Sayfalarda İki Kolonlu Yapı
Likit Sayfalarda Sabit Genişlikteki Sayfalar?dan farklı olarak genişlik değerleri piksel(px) olarak değil yüzde(%) olarak verilmesidir. Bu tür sayfalarda sayfa genişliği web tarayıcısının boyutu ile bağlantılıdır. Web tarayıcısının genişliği arttırıldığında sayfa genişliği artacak, web tarayıcısının genişliği azaltıldığında sayfa genişli azalacaktır. Kodu yazarsak:
Örnek kodu görmek için tıklayınız.
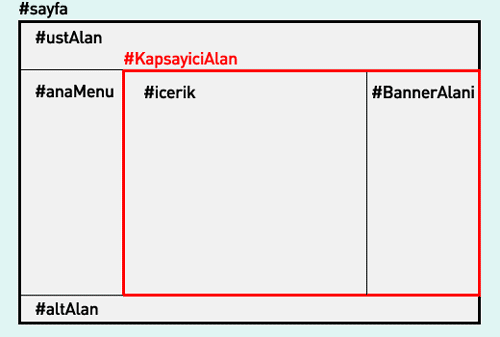
3 Kolonlu Yapı

Bir çok sitede üç kolonlu yapı kullanılmaktadır. 3 kolonlu yapı ile iki kolonlu yapının kodlamasında fazla bir fark yoktur. Tek yapamız gereken yapıyı iki kolonlu bölümlere ayırmaktır, bunun için sağdaki iki kolonu bir kapsayıcı katman(KapsayiciAlan) içine alarak yapıyı iki kolonlu hale getirdik(anaMenu ve KapsayiciAlan)
Ve ayrıca xhtml koda da aşağıdaki değişiklikleri yaptığımızda üç kolonlu yapıyı elde ederiz.
05 |
<div id="KapsayiciAlan"> |
09 |
<div id="BannerAlani"> |
Örneği görmek için tıklayınız.
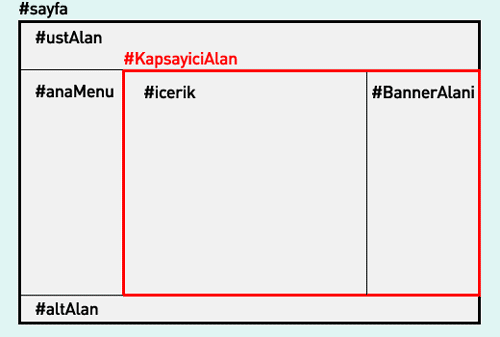
Aynı şekilde Likit sayfalarda üç kolonlu yapı oluşturabiliriz. Yapmamız gerek tek şey değerleri (%) olarak vermektir.
4,5 vd. kolonlu yapıyı da aynı şekilde yapabiliriz. Bence 3 kolonlu yapıdan sonraki kadamelerde(4,5 vd.) tüm katmanlara float:left verilerek oluşturmak daha mantıklı ve kolay olur.
Kaynak : Fatih Hayrioğlu, CSS dersleri