CSS menü, Css dikey açılır menü: Bu tip menüleri javascript ile yapabiliriz. HTML ve CSS ile de daha esnek, kolay düzenlenebilir ve bir çok web tarayıcısı tarafında desteklenen(IE6 ve öncesi dahil) açılır menü yapılabilir. Aslında javascript?e ihtiyaç olmamasına karşın IE7?den önceki sürümler için javascript kodu gerekmektedir.
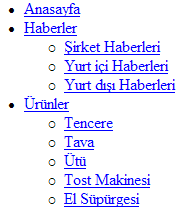
Açılır menü yapmak için daha önceki menü örneklerinde olduğu gibi sıralanmamış listeleri(<ul>) kullanacağız. Buradaki fark alt kategorilerin yani üzerine gelince açılacak menünün bir alt sırlanmış liste olarak eklenmesidir.
02 |
<li><a href="#">Anasayfa</a></li> |
03 |
<li><a href="#">Haberler</a> |
05 |
<li><a href="#">şirket Haberleri </a></li> |
06 |
<li><a href="#">Yurt içi Haberleri </a></li> |
07 |
<li><a href="#">Yurt dışı Haberleri</a></li> |
10 |
<li><a href="#">Ürünler</a> |
12 |
<li><a href="#">Tencere</a></li> |
13 |
<li><a href="#">Tava</a></li> |
14 |
<li><a href="#">Ütü</a></li> |
15 |
<li><a href="#">Tost Makinesi </a></li> |
16 |
<li><a href="#">El Süpürgesi </a></li> |

İlk olarak satır başı boşluklarını ve imgeleri kaldıralım.

Sonra ilk linkleri göreceli olarak konumlandırmalıyız. Bu konumlandırma aslında ikinci kademe açılacak menüye mutlak konumlandırma yapılması için kullanılır.
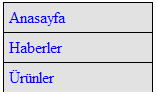
Bir sonraki adımda da ikincil açılan menüleri konumlandırmak olacaktır. Her birinci linke karşılık gelen ikincil açılır menüler ilkinin sağına konumlandırılmalıdır. Bunun için soldan 149px değeri verilir. 1 piksel sola kaydırılır ki fare ilk linki üzerinde ikinci linkin üzerine glemeden kaybolmasın. Ayrıca ikincil linklerin ilk sayfa açıldığında görünmemesi için display:none özelliği atanır.

Açılır menü yapısını oluşturmuş olduk şimdi linkleri güzelleştirip menü haline getirmek için önceki menüleri yaparken uyguladığımız kodları uygulayalım. Linklerin kendine has alanlarını tanımlamak için display:block özeliğini kullanalım. Linklerin altındaki çizgiyi kaldırmak için text-decoration:none özelliğini kullanalım. Linkler arasına mesafe vermek için padding verelim. Birde bir zemin rengi tanımı ver kenarlık tanımı yapalım. Üstteki linkin alt kenarlığı ile alttaki linkin üst kenarlığı üst üste bineceğinde alt kenarlık değerini sıfırlayalım.
4 |
background-color: #E2E2E2; |
Bu kodu yazdığımızda IE linkler arasına boşluk koyacaktır(IE7 de hala bu sorun devam ediyor) bu durumu düzeltmek için:
2 |
* html ul li { float: left; height: 1%; } |
3 |
* html ul li a { height: 1%; } |

En alttaki çizgimiz eksik kalmaması için ilk link ul?sinin alt kenarlık tanım yaparız.
6 |
border-bottom: 1px solid #00; |

Birincil menü görünümü tamamlandı ancak ikincil menüler görünmüyor. İkincil menüleri göstermek için:
Bu kadar basit bir kod menümüzü tamamlar. Ancak bir sorun var ki o da IE7?den öncesi bu kodu desteklemez.
Internet Explorer 7. versiyonuna kadar :hover pseudo sınıfını sadece linklerde (<a>) uygulanmasını destekler diğer elementlerde bu özelliğin kullanımını desteklemez.
Peki menümüz böyle mi kalacak hayır. IE6 ve altı için bir javascript kodu yazacağız.
01 |
startList = function() { |
02 |
if (document.all&&document.getElementById) { |
03 |
navRoot = document.getElementById("menu"); |
04 |
for (i=0; i<navRoot.childNodes.length; i++) { |
05 |
node = navRoot.childNodes[i]; |
06 |
if (node.nodeName=="LI") { |
07 |
node.onmouseover=function() { |
08 |
this.className+=" over"; |
10 |
node.onmouseout=function() { |
11 |
this.className=this.className.replace(" over", ""); |
17 |
window.onload=startList; |
Bu çözümü bize kazandıran arkadaşlara teşekkürü bir borç biliriz ve linkini de yazarız.
Ayrıca aşağıdaki kodu da eklemeliyiz.
1 |
li:hover ul, li.over ul{ display: block; } |
Ayrıca kod daki<ul id=”menu” > ve javascriptteki navRoot = document.getElementById(“menu“); aynı olmasına dikkat edelim.
Örnek kodları indir
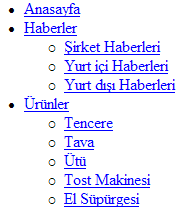
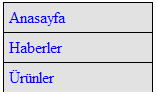
Bazı arkadaşlardan bu menünün sağda olması halin nasıl yaparız diye bir istek geldi bende bunun için bir kod eklemek istiyorum. Bu ekleme 28 Mayıs 2009 da yapılmıştır.
Soldaki örneğe göre iki değişikliğimiz oldu. Birincisi menüyü sağa almak için ul ye float:right ataması yaptık. İkincisi, ikinici açılan menüyü soldan 149 px yerine eksi 149px ile sola almak oldu
Kaynaklar
Kaynak : Fatih HAYRİOĞLU, CSS dersleri