Css yatay açılır menü yapımı
02 |
<li><a href="#">Anasayfa</a></li> |
03 |
<li><a href="#">Haberler</a> |
05 |
<li><a href="#">şirket Haberleri </a></li> |
06 |
<li><a href="#">Yurt içi Haberleri </a></li> |
07 |
<li><a href="#">Yurt dışı Haberleri</a></li> |
10 |
<li><a href="#">Ürünler</a> |
12 |
<li><a href="#">Tencere</a></li> |
13 |
<li><a href="#">Tava</a></li> |
14 |
<li><a href="#">Ütü</a></li> |
15 |
<li><a href="#">Tost Makinesi </a></li> |
16 |
<li><a href="#">El Süpürgesi </a></li> |

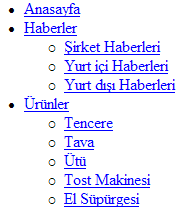
İlk olarak satır başı boşluklarını ve imgeleri kaldıralım. Dikey menüde olduğu gibi.
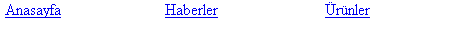
Daha sonra menümüzü yatay hale getirmek için float özelliğini kullanalım. Normalde bunun için display:inline kodunu da kullanabiliriz.(Bkz. CSS ile Menü Yapmak II ? Yatay Menüler) Sonra ilk linkleri göreceli olarak konumlandırmalıyız. Bu konumlandırma aslında ikinci kademe açılacak menüye mutlak konumlandırma yapılması için kullanılır.
Göreceli olarak konumlandırılmış(postion:relative) bir elementin içindeki Mutlak Konumlandırılmış(position:absolute) bir element içerik blokunun(burada menünün ilk linkleri) üst,sağ,sol ve alttından hizalandıralabilir. Bu kullanım bize bir çok uygulmada yardımcı olacaktır ve bu kullanım ile çok güzel sonuçlar elde edeceğiz.
CSS ile konumlandırma(positioning)
Sonra ikincil linkleri sayfaya ilk açıldığında görünmez(display:none) yapalım. Birincil linklere göre konumlandırmak için postion:absolute özelliği ve top:19px (satır yüksekliği 15px + 2px alttan(sonra ekleyeceğiz) + 2px üstten(sonra ekleyeceğiz)) özelliğini kullanalım.
Yalnız burada IE sorun çıkaracaktır. IE ve Opera ikincil menüleri konumlandırmasında sorun çıkarır, bunu engellemek için:

Görünümü biraz güzelleştirelim:
02 |
font: bold 11px arial, helvetica, sans-serif; |
06 |
border-color: #ccc #888 #555 #bbb; |
11 |
text-decoration: none; |
ve rollover hali için:
Sonra birincil linklerin üzerine gelince ikincil linklerin görünmesi için:
Önceki makalede belirttiğimiz gibi bu kod IE?de çalışmayacaktır. IE?de çalışması için aşağıdaki kodları yazmalıyız.
01 |
startList = function() { |
02 |
if (document.all&&document.getElementById) { |
03 |
navRoot = document.getElementById("menu"); |
04 |
for (i=0; i<navRoot.childNodes.length; i++) { |
05 |
node = navRoot.childNodes[i]; |
06 |
if (node.nodeName=="LI") { |
07 |
node.onmouseover=function() { |
08 |
this.className+=" over"; |
10 |
node.onmouseout=function() { |
11 |
this.className=this.className.replace(" over", ""); |
17 |
window.onload=startList; |
Ayrıca aşağıdaki kodu da eklemeliyiz.
1 |
ul#menu li:hover ul, ul#menu li.over ul{ |
Önemli bir not olarak koddaki <ul id=”menu” > ve javascriptteki navRoot = document.getElementById(“menu“); aynı olmasına dikkat edelim.
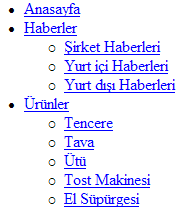
işte sonuç:
şimdiye kadar anlatılan menü kodlarında işin yapısı öğretilmeye çalışılmıştır. Bu kodları kullanarak çok çeşitli menüler yapılabilir, bunu gerek internette arayarak ve gerekse kaynaklar bölümündeki linklere göz atarak görebilirsiniz. Bir çok menü türü bu şekilde tasarlanabilir. alt kademeli, değişik renklerde ve değişik ebatlarda menü yapılabilir.
Örnek kodları indir
Kaynaklar
Kaynak : Fatih HAYRİOĞLU, CSS dersleri

![]()
