CSS Position : CSS konseptinin üç önemli konusu kutu modelleme, konumlandırma(positioning) ve floating konularıdır.
Burada CSS ile konumlandırma hakkında bilgi vermeye çalışacağız.
Konumlandırma ile alakalı olduğu için blok-level ve inline-level elementlerin tanımını tekrarlayacağız.
Blok-level elementler : Blok-level elementingörünüş formatı bir kutu gibidir. Blok-level elementler inlineelementleri ve diğer blok-level elementleri içerebilir. Tipiközellikleri yeni bir satır başlangıcı yapmalarıdır. Örnek: h6, p, li
Inline-level Elementler : Inline-level elementler biriçerik gibi görünür, diğer bir inline elelementiiçerebilir. Yeni satır veya boşluk oluşturmazlar. Örnek: a, strong,span
Ancak bizbu elementlerin başlangıç değerlerini display özelliği ile değiştirebilriz. Yani biz bir inline-level element olan bir linki(<a>?.</a>) blok-level bir elemente dönüştürebiliriz. Aynı şekilde bilr blok-level elementi inline elemente dönüştürebilriz.
CSS?deüç temel konumlandırma şekli vardır: normal akış(position:static ve position:relative), float ve mutlak konumlar(position:absolute). Tüm elementler başlangıçta normal akış şeklindekonumlandırılmıştır.
Normal Akış
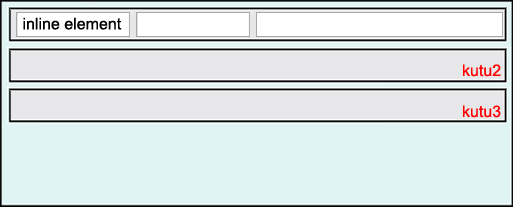
Eğer sayfalardaki elementlere herhangi bir konumlandırma yapılmamış ise veya float değeri verilmemiş ise sayfaya normal akış konumlandırması uygulanır. Sayfailk element en üstte son elementte en sonda olacak şekilde sıra ile aşağı doğru sıralanacaktır.
Inlene kutular yatay olarak tasarlanır. Yatay boşluk margin, padding ve kenarlıkla hesaplanır. Bu nedenle dikey margin, padding ve kenarlık değerleri etkisizdir.

position
Yapısı : position: <deger>
Aldığı Değerler : static | relative | absolute | fixed | inherit
Başlangıç değeri: static
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
Internet Explorer 4+(kısmen: IE4 den sonra absolute, relative, static destekler), IE 7 den sonra (fixed destekliyor)
Netscape 4+(kısmen) NN6+ sonra tümünü destekler
Opera 5.0+
CSS Profile 2.0
top, right, bottom, left
Yapısı : top, right, bottom, left : <deger>
Aldığı Değerler : <uzunluk> | <yüzde> | auto | inherit
Başlangıç değeri: auto
Uygulanabilen elementler: postion uygulanan elementlere
Kalıtsallık: Yok
Internet Explorer 4+(kısmen: yüzde ve uzunluk değeri), IE 6+ tümü(inherit hariç)
Netscape 4+(kısmen: yüzde ve uzunluk değeri) NN6+ sonra tümünü destekler
Opera 5.0+
CSS Profile 2.0
Göreceli Konumlandırma(position:relative)
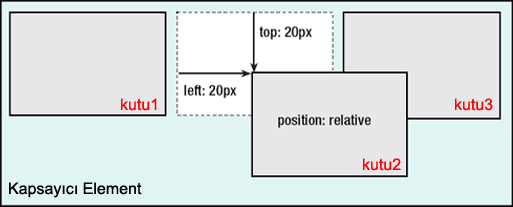
Göreceli konumlandırma anlaşılması kolay bir konsepttir. Bir elemente göreceli bir değer verdiğiniz de o bulunduğu yeri dikkate alarak verilen değerleri uygulayacaktır. Bir elementin(göreceli) başlangıç noktasını dikey ve yatay olarak değiştirebilriz. Eğer biz elementin üst(top) değerine 20px tanımlarsak element bulunduğu yerden 20px aşağıya kayacaktır, eğer elementin sol(left) değerini 20px olarak tanımlarsak elementimiz soldan 20px sağa doğru kayacaktır.
1 |
p#FarkliParagraf{ |
2 |
position: relative; |
3 |
left: 20px; |
4 |
top: 20px; |
5 |
} |

Görecelikonumlandırma kullanılarak yeri belirlenen bir elementin başlangıçtaki konumundaki boşluğu ve diğer elementlerle arasındaki mesafeyi koruyacaktır.
Mutlak(Absolute) Konumlandırma
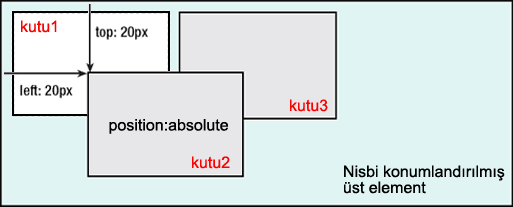
Görecelikonumlandırma Normal Akış?ın bir parçasıdır. Aksine Mutlak Konumlandırmada uygulanan elementbulunduğu yere boşluk bırakmayacaktır. Diğer elementler normal akıştakiyerlerini bu elementi yoksayarak devam edeceklerdir. Aşağıdaki şekilde görüldüğü gibi

Mutlak konumlandırılmışelementin konumu en yakındaki üst elementin konuma bağlıdır. Eğer birata elementin konumu belirlenmemişse elementimiz ana bloka göre konumalanacaktır. Mutlak konumlandırma HTMLelementi ve sayfa çözünürlüğünü ile ilişkilidir.
Göreceliolarak konumlandırılmış bir elementin içindeki Mutlak Konumlandırılmış birelement içerik blokunun üst,sağ,sol ve alttından hizalandıralabilir.Bu kullanım bize bir çok uygulmada yardımcı olacaktır ve bu kullanım ile çok güzel snuçlar elde edeceğiz.
İnsanların konumladırma ile iligi genel problemeleri hangikonumlandırma seçeneğinin ne işe yaradığını unutmalarıdır. Göreceli Konumlandırmasayfadaki elementin başlangıç durumuna göre göreceli bir durumda olduğunu,oysa Mutlak Konumlandırmanın en yakın ata elemente veya içerik blokunagöre göreceli değer içerdiğidir.
Mutlak Konumlandırma ile yerleştirilmiş element sayfada elementi normal akışın dışına çıkarır. Bu element diğer elementlerinüzerine binecektir. Bu üstte kalma altta kalma işinide z-index özelliğiile hallede bilriz. z-index değeri büyük olan element üstte küçük olan element ise altta kalacaktır.
z-index
Yapısı : z-index: <deger>
Aldığı Değerler : <sayısal değer > | auto | inherit
Başlangıç değeri: auto
Uygulanabilen elementler: postion uygulanan elementlere
Kalıtsallık: Yok
Internet Explorer 4+(kısmen: IE4 den sonra auto ve sayısal değerleri destekliyor)
Netscape 4+(kısmen) NN6+ sonra tümünü destekler
Opera 5.0+
CSS Profile 2.0
Örneğin geniş bir blok içindeki bir parafratakiyazıların sağ ve altta olmasını istiyorsak. Dıştaki içerik kutusunugöreceli konumlandırıp içindeki paragrafı mutlak konumlandırarak bu işhalledebilriz.
01 |
#adresler { |
02 |
width: 700px; |
03 |
height: 100px; |
04 |
position: relative; |
05 |
} |
06 |
#adresler .tel { |
07 |
position: absolute; |
08 |
right: 10px; |
09 |
bottom: 10px; |
10 |
text-align: right; |
11 |
} |
1 |
<div id="adresler"> |
2 |
<p class="tel">Tel: 0845 838 6163</p> |
3 |
</div> |
Not:Bu kullanım gelişmiş tarayıcılar için geçerlidir. IE 5.5 veIE 6(Windwos)?da bu sorun çıkarır. Sorunu engellemek için yükseklik ve genişliktanımı yapılmalıdır.
Mutlak konumlandırma sayfa planlamasınınyaparken çok kullanılır. Özellikle göreceli konumlandırılmışbirata element varsa. Tüm siteyi sadece Mutlak Konumlandırma ile planlayabilmemiz mümkündür. Bunun için tüm elementlerin belirli boyutlandırmaişlemleri yapılması şarttır tabi bu elementlerin üst üste binmesiniengellemek için. Çünkü Mutlak Konumlandırılmış bir element doküman akışı dışına çakacaktır ve normal akıştaki element kutularına etkietmeyecektir. Eğer siz Mutlak Konumlandırdığınız elementi genişletmekisterseniz örneğin font boyutunu arttırdığınızda elementi kapasayan kutu normale göre genişlese de etrafındaki elemtlerinakışıdaki yeri değişmeyecektir.
Sabit(Fixed) Konumlandırma
Sabitkonumlandırma Mutlak Konumlandırmanın bir alt katagorisidir. Sabitkonumlandırılmış elementin sayfadaki görünümü çok farklıdır. Bunu özellikle websayfasında bir elementin konumu sabitlemek için kullanabiliriz. Sabit konumladırılma ile yerleştirilmiş element belirtilen yerde asılı kalacaktır. Web tarayıcısının kaydırma çubuğu aşağı yukarı kaydırılması ile Sabit Konumlandırma ile yerleştirilmiş elementin yeri değişmeyecektir ve sabit kalacaktır. Ne yazıkki IE 6 bu özelliği desteklemiyor.IE 7 strick yorumlayıcısı kullanılıyorsa destekliyor diğer hallerde desteklemiyor. Ama bu problemi javascript ile çözümü vardır. Bir link
Kaynaklar
- CSS Mastery:
Advanced Web Standards Solutions - Muhammed Sevim
- Web Standards Solutions: The Markup and Style Handbook
Kaynak : Fatih HAYRİOĞLU, CSS dersleri

Ben bir konumlandırma yapmak ıstıyorum . sayfayı asagı dogru çekmeye basladıgım da sıra ona geldıgınde sabıt duruma gecıp konumlanacak . bi nevı facebook gıbı. yardımcı olurmusunuz?