Şimdiye kadar hep Internet Explorer ile ilgili sorunlara değindim. Şimdi ise size en çok sevdiğim tarayıcı Firefox?un küçük bir sorununu aktarmaya çalışacağım. Amaç sorunu bilip ona göre kod yazmak.
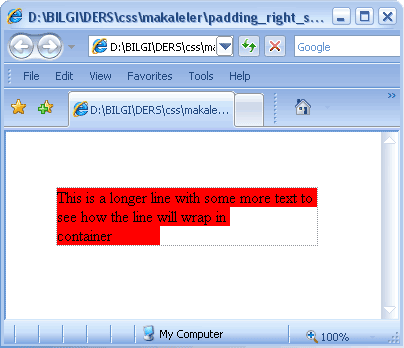
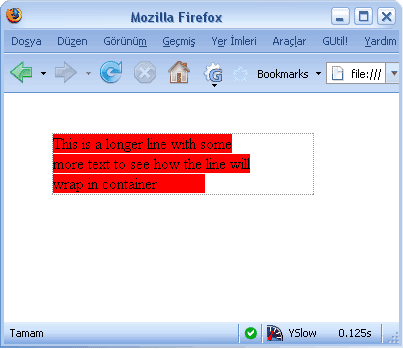
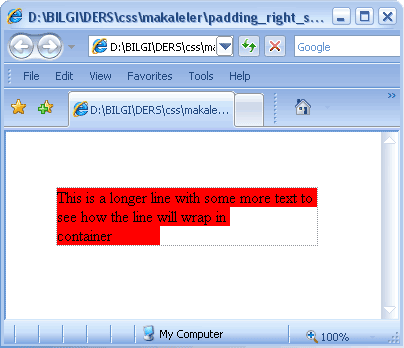
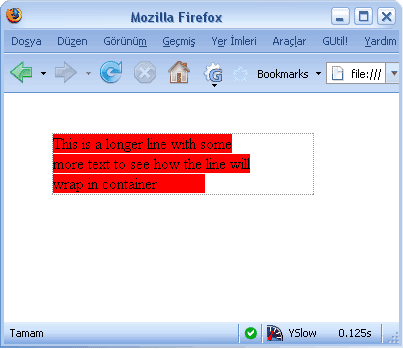
Birden fazla satır içeren satıriçi(inline) elemanlara padding-right değeri atandığında, satıriçi elemanın sonuna padding-right değeri eklenir. Firefox 2 ve alt sürümlerinde pading-right değeri uygulandığı satıriçi elemanın tümüne uygulanacaktır. Bu problem Padding-left?de yoktur.
05 |
div#kapsul { width: 260px; border: 1px dotted #999; margin: 40px } |
06 |
span#metin { background: red; padding: 0 3em 0 0;} |
11 |
<span id="metin">This is a longer line with some more text to see how the line will wrap in container</span> |
Örnek sayfayı görmak için tıklayınız.

Internet Explorer 7(sorunusuz)

Firefox (sorunlu)
Ben hala Firefox?u çok seviyorum 😀
Kaynak: https://bugzilla.mozilla.org/show_bug.cgi?id=122795
Kaynak : CSS Dersleri, Fatih HAYRİOĞLU