?PNG, ?Taşınabilir Ağ Grafiği? anlamındaki (Portable Network Graphics) ?in kısaltmasıdır ve kayıpsız sıkıştırarak görüntü saklamak için kullanılan bir saklama biçimidir. PNG biçiminde paletli ya da gerçek renkte görüntüler seçimlik bir saydamlık kanalıyla saklanabilir.? şeklinde tanımlanmış vikipedi?da
PNG ? GIF
- PNG dosyaları GIF?e göre daha fazla sıkıştırılır, yani daha az yer kaplar
- GIF 256 renk desteklerken PNG 48 bit trucolor destekler
- GIF sadece binary saydamlığı desteklerken PNG alfa kanal desteğiyle sınırsız saydamlık sağlar.
PNG?nin GIF?e göre tek dezavantajı hareketli resimler desteklememesi idi ki bunuda hallettiler. Firefox3 ile birlikte Hareketli PNG desteğinin geleceğine dair haberler geliyor kulağımıza.
PNG kullanımın en büyük avantajı alfa kanılı desteği ile bizlere kusursuz geçiş efekti olanağı sunmasıdır.
Web dünyasında PNG yayılmasını engelleyen en büyük sebep Internet Explorer?ın PNG desteğini 7. sürümüne kadar desteklememesidir. Tabi web kodlayıcıları Internet Explorer?ı beklemeden bazı düzeltme kodları üretti. Internet Explorer?ın desteklediği filter?ın AlphaImageLoader özelliği sayesinde saydam PNG desteği sağlanmıştır.
2 |
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(...); |
Bu kod problemimizi çözdü, ancak tümünü değil.
Saydam PNG düzeltmesi ile ilgili sorunlar
W3C ve Diğer farklı tarayıcı desteğinin olmayışı.
Bu kodu w3c ve diğer tarayıcılar desteklemediği için site doğrulamalarında(validation) sorun yaşamaktadır.
Artalan(background) olarak kullanımdaki sorunlar
Artalan olarak kullanılan saydam PNG?lerde konumlandırma ve yenileme özelliklerinin kullanılamaması sorunlarına neden oldu.
Geç yükleneme ve fazla kaynak kullanımı
AlphaImageLoader ile yüklenen resimler normal resme göre daha yavaş yükleniyor ve daha fazla kaynak tüketiyor. Ancak bu durum sadece ie6 kullanıcıları için geçerlidir.
Linklerde tıklama ve formlarda odaklanma sorunları
Artalan resmi olarak saydam png uygulanan elemanların içinde link bulunuyorsa bu linkler üzerine gidince tıklanamaz görünüyor ve form elemanlarıda odaklanamaz oluyor.
İlk yüklemede gösterilmeyen png?lerde ve Javascript ile oluştulmuş pnglerde sorun çıkarıyor
Bir içerik sayfa yüklendiğinde görünmez ise ve linke tıklayınca açılıyorsa png düzenlemesi işe yaramıyor.
Bir çok sorunları olmasına karşın tasarımcıların kod yazarlarını zorlayan sayfa tasarımlarını saydam PNG desteği olmadan çözmemiz çok zor. Bu nedenle sizlere saydam PNG kullanmanın yolları gösterecek bir iki örnek yapacağım. Benim kullandığım yöntem çok iyidir süperdir sakın başka yöntem kullanmayın demiyorum ben bu yöntemi kullanıyorum çünkü karşılaştığım tüm sorunların üstesinden bu yöntem geldi. Siz kaynaklar kısmındaki linkleri takip ederek farklı yöntemleri uygulayabilirisiniz.
İlk olarak bir saydam PNG resmini sitemize ekleyelim. Benim logomun bir gif birde png halini hazırlayıp saydam PNG?nin gözle görülür faydasını anlayalım.
04 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
05 |
<title>Saydam PNG</title> |
08 |
background:url(images/ardalan.gif) top left no-repeat; |
15 |
<div class="kutu"><img src="images/fatihhayri_logo.gif" alt="Logo" width="166" height="82" /></div> |
16 |
<p>fatihhayri_logo.gif uygulaması</p> |
17 |
<div class="kutu"><img src="images/fatihhayri_logo.png" alt="Logo" width="166" height="82" /></div> |
18 |
<p>fatihhayri_logo.png uygulaması</p> |
Örnek sayfayı görmek için tıklayınız.

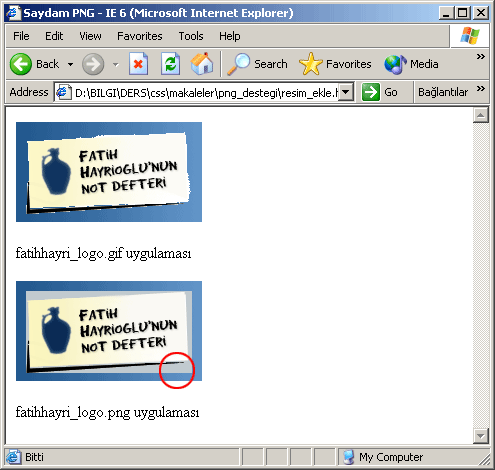
Yukarıdaki örnek görüldüğü gibi logonun kenarlarındaki geçiş kısmında gif ve png arasında bariz farklar var. Yukarıdaki görüntüyü yeni nesil tarayıcılarda göreceğiz. Ama İnternet Explorer 6 ve önceki versiyonlarda görüntü aşağıdaki gibi olacaktır.

Kırmızı ile işaretlediğim ve resmi saran bir gri alan gibi saracaktır. Bunun anlamı bu tarayıcının saydam PNG desteğinin olmadığıdır. Bu sorunu gidermek için yukarıda bahsettiğimiz İnternet Explorer 6?nın desteklediği filter tekniği uygulayacağız.
02 |
var l = document.getElementsByTagName('img'); |
03 |
for(i=0;i<l.length;i++){ |
05 |
n = l[i].getAttribute('src'); |
07 |
if(g.substring(g.length-3)=="png"){ |
08 |
l[i].setAttribute('src',p); |
09 |
l[i].style.cssText="filter: progid:DXImageTransform.Microsoft.AlphaImageLoader (src='"+n+"')"; |
13 |
window.onload = fixpngs; |
Yukarıdaki js dosyasını incelersek. Sayfadaki tüm resimleri tarayıp png uzantılı olanları bulup IE?nin göstereceği stil özelliklerini bu png?ye atayacaktır. Birde burada bize saydam 1×1 saydam gif resmi gerekecektir. Bu saydam gif resim alanını dolduracaktır. Bu saydam gifi koymazsak resmin sol üstünde kırmızı x işareti çıkacaktır.
Yukarıdaki kodlamada kalın olarak belirttiğimiz yere siz kendi saydam 1×1 gif?inizin yerini yazacaksınız.
Benim bu yöntemi kullanmamın nedeni bir projede dinamik oluşturduğum saydam PNG ve sayfa yüklendiğinde görünür olmaya(display:none) sonradan görünen alanlardaki saydam PNG ile yaşadığım sorunları bu kodun çözmesidir.
Yukarıdaki kodu sayfamıza sadece IE7 öncesi görecek şekilde eklersek
04 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
05 |
<title>Saydam PNG</title> |
08 |
background:url(images/ardalan.gif) top left no-repeat; |
18 |
<div class="kutu"><img src="images/fatihhayri_logo.gif" alt="Logo" width="166" height="82" /></div> |
19 |
<p>fatihhayri_logo.gif uygulaması</p> |
20 |
<div class="kutu"><img src="images/fatihhayri_logo.png" alt="Logo" width="166" height="82" /></div> |
21 |
<p>fatihhayri_logo.png uygulaması</p> |
Örneği görmek için tıklayınız.

Yukarıdaki ekran görüntüsü Internet Explorer 6?da sayfamızın görüntüsüdür.
Ardalan resmi olarak saydam PNG kullanımı
Resimlerde kullanımının dışında ardalan(background) resmi olarakta saydam PNG resimlerini kullanmamız gerekebilir. Benim en çok karşılaştığım durumlar resimlerin üzerine dinamik içerikli gölgeli kutular eklemk istediğimde ve renk geçişli ardalanların üzerine konan dinamik içerikli kutular eklemek istediğimde saydam PNG kullanmam gerekiyor. Tabi bir çok durumda gerekebilir, ben burada kafamızda bir örnek oluşması için bu örnekleri verdim.
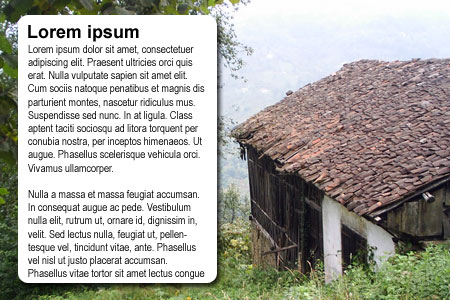
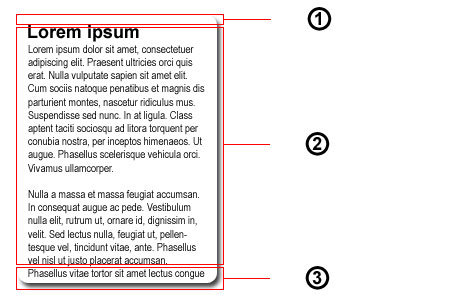
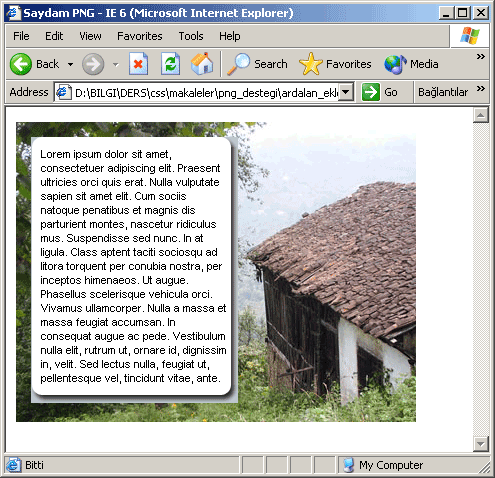
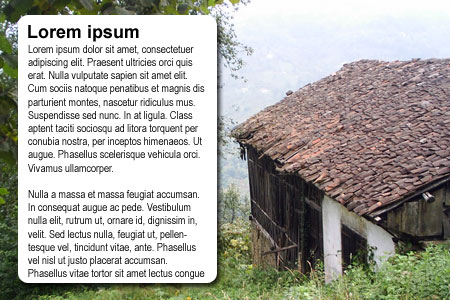
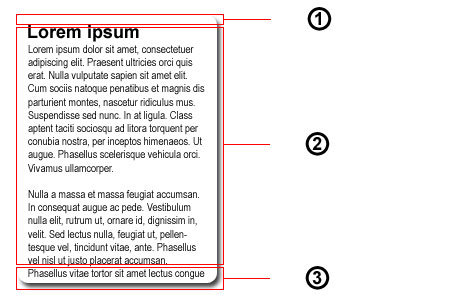
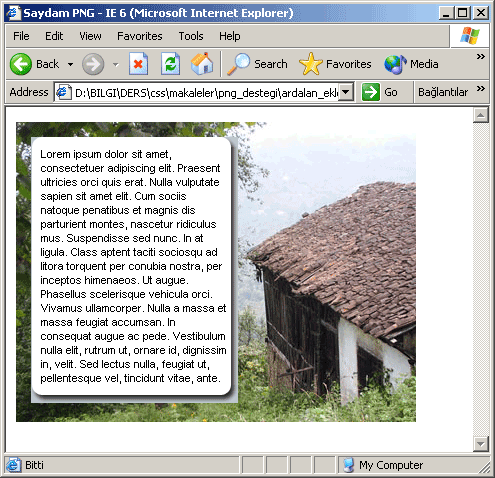
Bu duruma örnek bir tasarıma bakarsak.

Yukarıdaki bir tasarımda. Ardalanında resim olan tasarım üzerindeki gölgeli dinamik içerikli kutu bizi saydam PNG kullanmaya itiyor. Ardalandaki resmin farklı sayfalarda değişeceğini düşünerek kodlayalım.

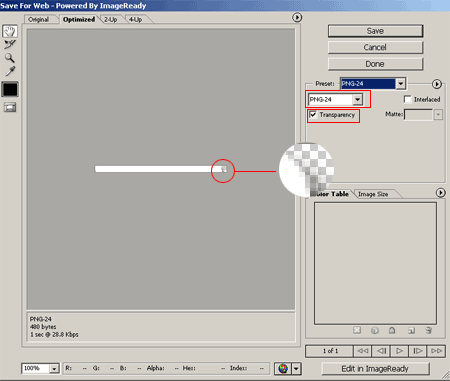
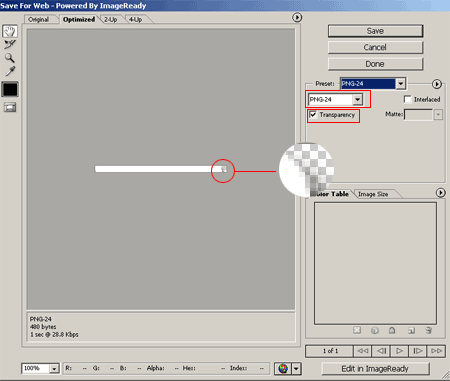
Bu bölüm farklı düşünülerek de kodlanabilir. Ben photoshop?da üç alanı saydam png olarak kaydettim

Saydam png kullanımının farklı yönlerini anlatmak için bu bölümü 3 kısma ayırdık. Bu şekilde kodumuzu yazarsak:
04 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
05 |
<title>Saydam PNG</title> |
08 |
background:url(images/ardalan_resmi.jpg) top left no-repeat; |
18 |
background:url(images/icerik_ust.png) top left no-repeat; |
22 |
background:url(images/icerik_orta.png) top left repeat-y; |
23 |
font:11px Arial, Helvetica, sans-serif; |
31 |
<div id="icerikUstu"><img src="images/0.gif" width="1" height="1" /></div> |
32 |
<div id="metinAlani"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent ultricies orci quis erat. Nulla vulputate sapien sit amet elit. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Suspendisse sed nunc. In at ligula. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Ut augue. Phasellus scelerisque vehicula orci.</div> |
33 |
<div id="icerikAlt"><img src="images/icerik_alt.png" width="207" height="18" alt=" " /></div> |
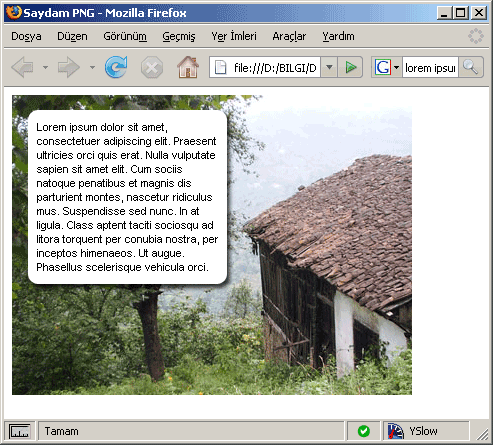
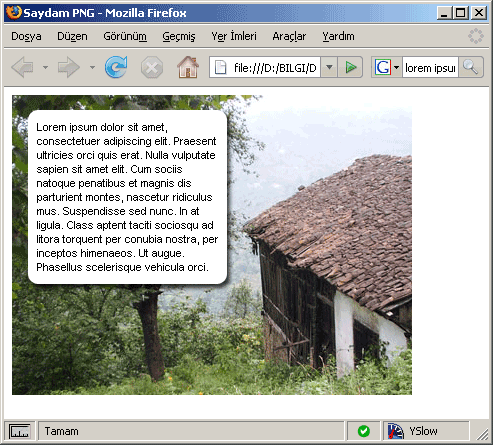
Örnek sayfayı görmek için tıklayınız.

Burada beyaz gölgeli kutumuz dinamik olduğu için içeriğin artması ile şekli bozulmayacaktır.

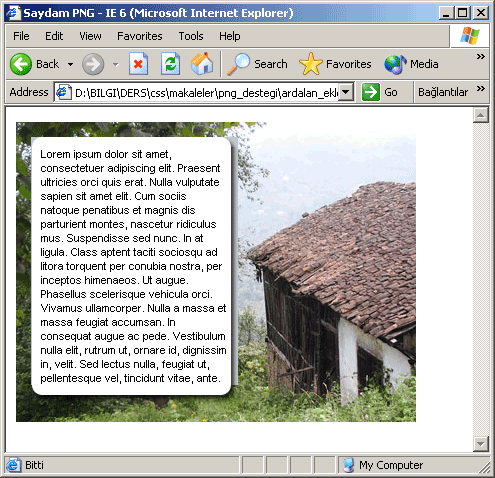
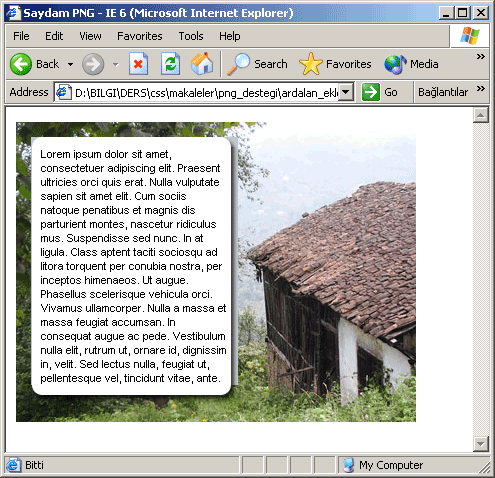
Buraya kadar her şey güzel görünsede Internet Explorer 6?da bu sayfaya baktığımızda işin rengi değişecektir.

Yukarıdaki resimde görüldüğü gibi saydam png resimlerinin saydam olan kısımları gri bir çerçeve ile kaplanmış gibi görünüyor. Yukarıdaki kodumuz ekleyerek bu sorunu halledebiliriz.
Ancak bu kod bize sadece alt kısma eklediğimiz resmi düzeltmeye yaracaktır. Orta ve üst kısımların ardalanında kullandığımız saydam png doyarının görünümü yine sorun görülecektir.

Peki bunun için bir çözüm yok mu? Elbette var. Yine filter özelliğin kullanarak bu işe bir çözüm getireceğiz.
Yukarıdaki kodu sayfamıza eklediğimizde IE6 içeriğin üst kısmına uyguladığımız ardalan resmi düzgün görüntülenecektir. Bu koda dikkat edersek. daha önce atadığımız ve yeni nesil tarayıcılarda görünen background özelliği sıfırlanıyor(background:none) Daha sonra filter özelliği uygulanıyor. Burada dikkat etmemiz gerek bir bölüm daha var filter özelliğinin iki parametresi var
1 |
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(parametre1, parametre2); |
parametre1 resmin kaynağını göstermek için kullanılır. parametre2 ise kullanılan ardalan resminin nasıl şekillendirileceğini gösterir. İki değer alır, crop ve scale.
crop: Tek resim veya ardalan kullanacağımız yerlerde kullanılır.
scale: Bir resmi çekip uzatmaya yarayan bu özellik sayesinde background-repeat:repeat-y özelliğine karşılık gelen bir özelliktir. Bunun uygulamasını biraz sonra göreceğiz.
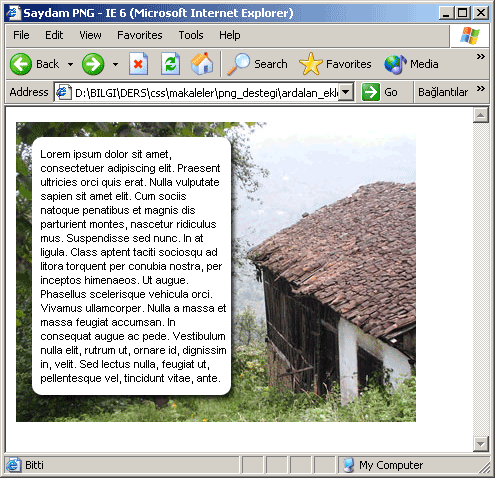
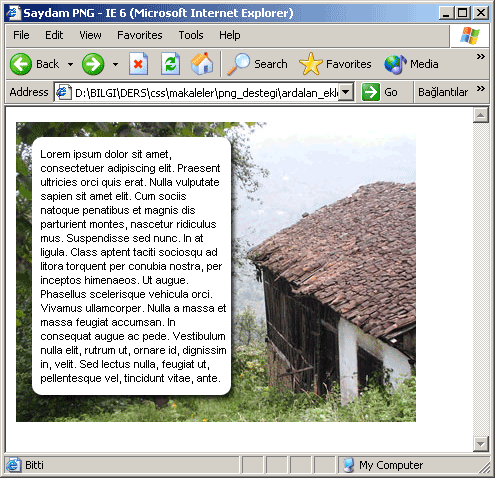
Gelelim metin girdiğimiz kısmın arkasına uyguladığımız ardalan resmini uygulamaya, bunu için:
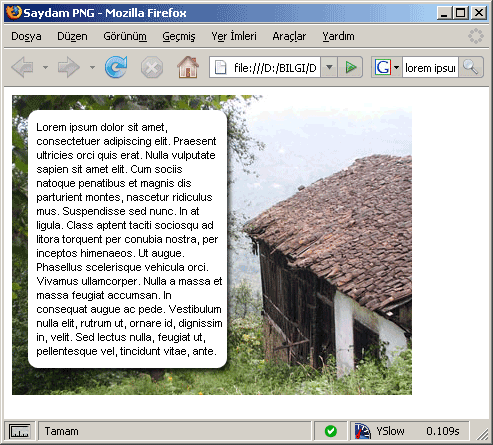
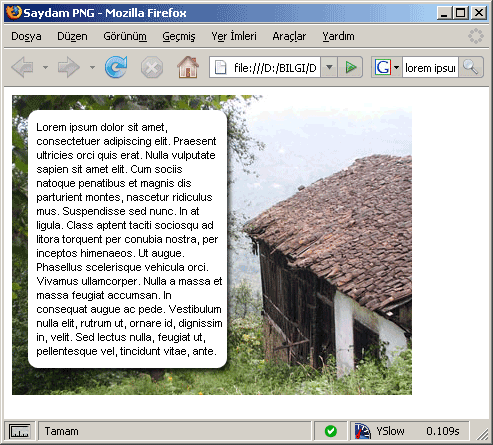
Örnek sayfayı görmek için tıklayınız.

Bir önceki örneğe göre farkımız crop yerine scale uygulamak oldu. Burada scale tam olarak bizim background-repeat?e karşılık gelmiyor tabi. Sadece dikeyde bir tekrar için kullanıldığını unutmayalım. Ayrıca ben bu makaleyi yazarken öğrendim. Eğer bir height değeri tanımlamazsak ie6 bu düzeltmeye göstermiyor bunu için height:1%; değerini ekledim.
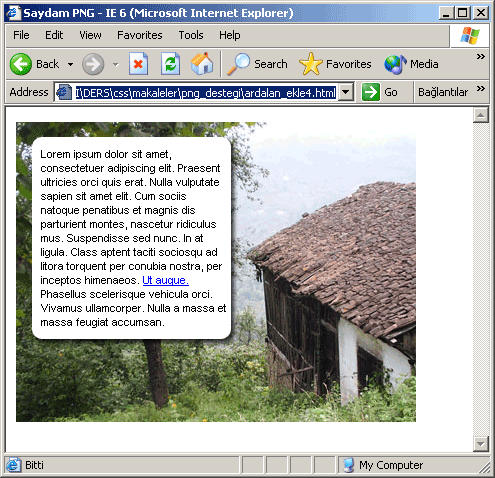
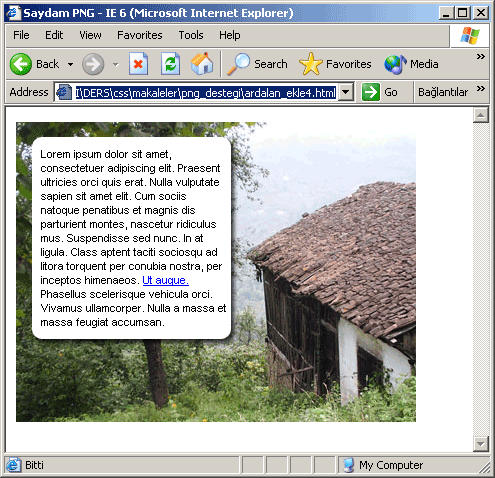
Bunun haricinde eğer saydam png uygulanmış metin alanımız için link var ise buda bir sorun oluşturuyor.

Yukarı gördüğünüz gibi link üzerine geldiğimizde link alanına erişemiyor ve tıkladığımızda ilgili linke gidemiyoruz. Burada link alanı sanki gizli bir alana altında kalıyor gibi. Bizde linkleri bu alanın üzerine çıkarmalıyız
Bu durumu çözmek için:
Örnek sayfayı görmek için tıklayınız.
Sonuç
Sonuç olarak saydam PNG kullanmak çok güzel ama ie6 ile uğraşmak zor. Tabi sorunun çözümüm olması bizleri sevindiriyor. Başta bu düzeltme kodlarını yazmak zor olsada zamanla ve uyguladıkça alışıyoruz durum kolaylaşıyor. Ayrıca Microsoft?un Internet explorer 6?dan sonra bu hatasından geri dönmeside sevindirici ie7 ve yeni çıkacak ie8?de png desteği var.
Yazının başında da belirttiğim gibi saydam png sorunu için üretilen bir çok farklı yazım şekli var. Ancak ben karşılaştığım sorunlar ve çözümler için kullandığım yöntemi sizlerle paylaştım. Muhakkak daha iyi yöntemler çıkacaktır, bunlara açığım. Sizlerden öneriler bekliyorum.
Kaynaklar
Kaynak : Fatih HAYRİOĞLU, CSS dersleri