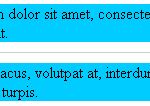
http://forum.ceviz.net/showthread.php?p=249585#post249585 Cevap yazarken araştırdım da burayada yazayım dedim. Sabit bir genişlikte bir katman oluştuurp bu genişliği aşan genişlikte içerikleri otomatik olarak satırın başına tmak için ne yapabiliriz. Normalde bunu için IE5.5+ dan itibaren word-wrap: break-word kodu ile bunu desteklemektedir, ancak Mozilla tabanlı web tarayıcıları(örn Firefox) bu koda banamısın demiyor. Çözüm
Kategori: CSS Dersleri
İE6?un Tekrarlayan Karakter Sorunu
IE?un 3piksel Metin Öteleme Hatası
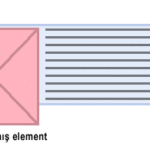
Bu hata IE5-6/Win versiyonlarında görünür. Float uygulanmış elementlere komşu metinlerin maruz kaldığı bir hatadır. Örneği bir elementinize float:left tanımı yaptınız ve yanına bir paraf yazı eklemek istediğinizde, ie5-6 versiyonlarında soldaki float uygulanmış element içeriği boyunda sağdaki metin soldan 3 piksel kadar içeriğini
E6?da CEE-EEE(peek-a-boo) Hatası
Bir diğer garip ve bizi sinirden çatlatan IE sorunu benim CEE-EEE(web de ise peek-a-boo namıyla gezinen; bu ismin verilmesinin nedeni içeriğin bir orataya çıkıp bir kaybolmasıdır, hani bizim bebekleri eğlendirmek için yüzmüzü ellerimizle kapatıp cee-eee diye birden açarak bebeleri eğlendirdiğimiz oyun varya işte o oyundan geliyor bu isim.) adı ile tanımladığım hatadır.
Göreceli-Mutlak Konumlandırma Sorunu
İnternet Explorer 7 ve CSS
Internet Explorer 7 tam sürümü yayınlandı, peki bu yeni sürüm bizlere(web kodlayıcılarına) ne kazandırıyor. Güvenlik açısından yenilikler içeren IE7 eski versiyonlardaki CSS sorunlarının bir çoğunuda çözmüş görünüyor. Bu bizim gibi kodlayıcılar için çok güzel bir gelişme, IE gibi web tarayıcı pazarında %75?ni(değişik oranlar mevcut ben de ortalamayı aldım) elinde bulundurun bir web tarayıcısının standartlara daha […]
Kenar Boşluğu(Margin) Çökmesi
Daha önceki makalelerimde devamlı margin kelimesini kullandım ancak bu makaleyi yazarken karşıma margin(marj) yerine Türkçe kenar boşluğunu kullanabileceğimi gördüm. Bu makalede ve sonraki makalelerimde bu şekilde kullanacağım. Makalelerimi yazarken devamlı Türkçe kelimeler kullanmayı tercih ediyorum, ancak bazı kelimelerin karşılılarını bulmakta zorlanıyorum. Neyse asıl konuya geçelim.
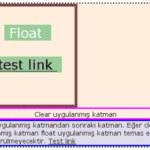
Float Uygulanmış Elementleri Tam Kapsayamama Sorunu
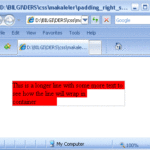
Firefox?da inline elemanların padding-right sorunu
İE 6.0 olmasa hayat daha kolay olurdu
Web kod yazarlarını en çok zorlayan konulardan biri farklı tarayıcılara uyumlu kod yazmaktır. Birinin düzgün yorumladığını diğer farklı yorumlar ve bizim için arayış ve çile başlar, çözünce geçici bir sevinç yaşarız genelde. Farklı tarayıcılara göre kod yazmak bu iş için devamlı bir sorun olarak kalacağını düşünüyorum. Peki bu durumu nasıl