 İE hatalar serisini devam ediyoruz, ben uğraşmaktan ve yazmaktan bıktım ama ie hata vermekten bıkmadı.
İE hatalar serisini devam ediyoruz, ben uğraşmaktan ve yazmaktan bıktım ama ie hata vermekten bıkmadı.
Bu seferki hataya menüde denk geldim. Menüme background-image ile bir ikon koydum, her şey güzel ama ie6 görmedi. Araştırdım ve sonuç ie sorunu çıktı tabiki. Sorunun tam tanımı şöyle; listeleri(ul, ol ve dl) kapsayan elemana
eğer float ve position:relative tanımı yaptı iseniz, ie6 liste background özelliklerini(resim veya renk) görmüyor.
Bu durmu bir örnek ile gösterelim.
04 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
05 |
<title>ie lsite ardalan sorunu</title> |
12 |
background:url(ikon.gif) 3px 9px no-repeat; |
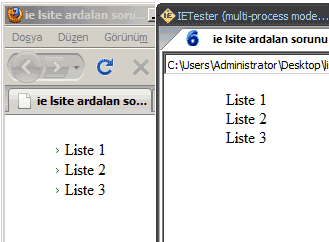
Yukarı görülen basit bir listenin ardalanına resim yerleştiriyoruz. Kapsayıcı elemanada position:relative; ve float:left; tanımları atanmış olsun. Aktif tarayıcıların tümünde sorunsuz çalışan kodumuz, ie6?da sorunlu görünecektir. Sorun liste ardalan resminin görünmemesidir. Sorunu çözerken bayağı bir cebelleşmiştim. Sonunda çözümü bulunca ve bu çözümde çok basit olunca sevineyim mi üzüleyim mi şaşırdım.
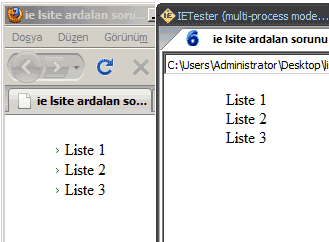
Çözüm ise çok basit. Ardalan resmi uyguladığımız liste öğesine postion:relative tanımı yapıyoruz ve bu kadar düzeliyor.
2 |
background:url(ikon.gif) 3px 9px no-repeat; |
bu kadar bu kod bizim sorunlarımızı gideriyor.
Bir başka çözüm yoluda kapsayıcı bir eleman daha ekleyerek bu elemana farklı konumlandırma değeri atayıp çözebiliriz, ama bu pek mantıklı değil, fazladan kod eklememiz gerektiği için. En iyi position:relative ekleyip sonuca gitmek.
Örnek kodu görmek için tıklayınız.
Bir ie6 sorununun daha üstesinden geldik bir başka ie6 sorunu ile daha karşınızda olana dek hoşça kalın.(Bu ie6 oldukça nasıl hoş kalacağız oda ayrı bir konu.)
Kaynak : CSS Dersleri, Fatih HAYRİOĞLU
 İE hatalar serisini devam ediyoruz, ben uğraşmaktan ve yazmaktan bıktım ama ie hata vermekten bıkmadı.
İE hatalar serisini devam ediyoruz, ben uğraşmaktan ve yazmaktan bıktım ama ie hata vermekten bıkmadı.