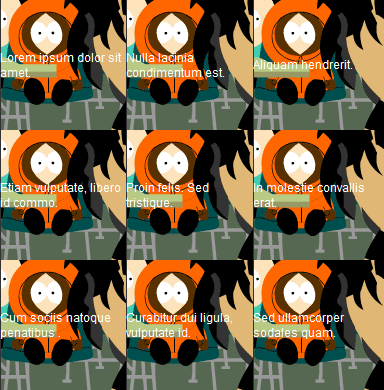
Tablo satırına ardalan resmi tanımladığımızda Firefox ve Opera?da sorun yok iken Internet Explorer ve Webkit tabanlı tarayıcılarda(Safari ve Google Chrome) sorun çıkarıyor. Biz burada Internet Explorer için nasıl bir çözüm üretebiliriz onu göstereceğiz. Webkit tabanlı tarayıcılar için çözüm bulamadım üzgünüm.
2 |
background:url(images/southpark.gif) 0 0 no-repeat; |

Örneği görmek için tıklayınız.
tanımlaması Firefox ve Opera da sorunsuz çalışırken IE ve Webkit tabanlı tarayıcılarda sorun çıkaracaktır.
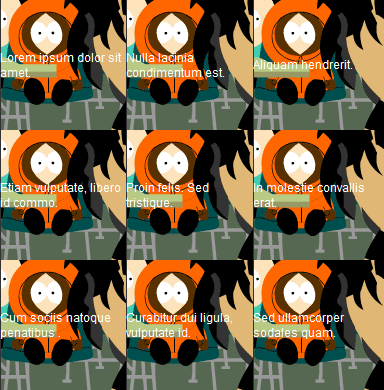
Çözüm için
02 |
background:url(images/southpark.gif) 0 0 no-repeat; |
09 |
font:12px Arial, Helvetica, sans-serif; |

tanımlamaları yeterlidir. Örneği görmek için tıklayınız.
Kaynak
http://test.pixelbebop.com/test33/
Kaynak : CSS Dersleri, Fatih HAYRİOĞLU