Yaklaşık 3-4 senedir css ile web sayfası kodluyorum. CSS ile web sayfası kodlarken en çok sorun çıkaran konulardan biri farklı tarayıcılar için kod yazmaktır. CSS hileleri ile geçiştirdiğimiz bu farklı tarayıcılara göre kod yazma işi bize aslında CSS ile sayfa kodlama imkanı sunması bakımından önemlidir. Eğer CSS hileleri olması idi biz farklı tarayıcılar için değil […]
Kategori: CSS Dersleri
Tüm tarayıcılar için CSS Düzeltmeleri(Hack)
CSS ile web sayfası kodlarken bizi en çok zorlayan konulardan biri daha önceki yazılarımda bahsettiğim gibi farklı tarayıcı sürümlerine göre kod yazmaktır. CSS ile kod yazarken bazı durumlarda kodumuz bir tarayıcı grubunda düzgün görünürken başka bir tarayıcı grubunda farklı görüntülenir, tabi biz yaptığımız sitelerin kullanıcılar
İE 8 için CSS Düzeltmesi(Hack)
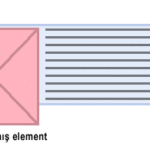
Tablo Satırına Verilen Ardalan Resminin Tekrarlama Sorunu
Tablo satırına ardalan resmi tanımladığımızda Firefox ve Opera?da sorun yok iken Internet Explorer ve Webkit tabanlı tarayıcılarda(Safari ve Google Chrome) sorun çıkarıyor. Biz burada Internet Explorer için nasıl bir çözüm üretebiliriz onu göstereceğiz. Webkit tabanlı tarayıcılar için çözüm bulamadım üzgünüm.
Firefox?un Negatif Değerli z-index Desteği
Dış Hat Çizgilerini(outline) Kaldırmak
Ben bu konuyu aslında dış hat çizgilerini kaldırmak olarak adlandıracaktım. Sonra bu konudan kitapta bahsettiğim halde sitemde bahsetmediğimi fark ettim ve dış hat çizgisi özellikleri adlı bir önceki makaleyi yazdım. Sonra da bu makaleye geçtim. Ancak biraz araştırınca, aslında dış hat çizgilerini kaldırmayı savunanlar ve karşı