Background özellikleri, CSS, web kodlayıcılarına (X)HTML dökümanlarına stil uygulamalarını sağlar. (X)HTML kodu ile stil kodunu birbirinden ayırarak web kodlayıcılara büyük kolaylıklar sağlar. Burada genel kullanılan CSS özelliklerini hep beraber tek tek kısaca inceleyeceğiz.
Kategori: CSS Dersleri
CSS Font
CSS UL, CSS OL, Sınıflandırma-Liste Özellikleri
CSS Border – CSS kenarlık özellikleri
CSS Margin
CSS Padding
CSS width – CSS height – CSS float – CSS clear
CSS visibility, CSS Overflow
CSS visibility, CSS Overflow : Bu aralar CSS kitabına(e-kitap) ağırlık verdim. Kitaptaki eksik bölümleri tamamlıyorum. İnşallah en yakın zamanda bitecek. Bu konuda onlardan biri. Kutu elementlerin görünümüne çeşitli etkiler yapan özellikleri göreceğiz bu makalede çoğu CSS2 ile birlikte gelen bu özellikler aşağıda sıralanmıştır.
CSS text, css align
Font ile Metin(Text) arasında ne fark var ikiside aynı diyorsanız yanılıyorsunuz. Font özellikleri metni oluşturan karakterlerini nasıl olacağını belirlerken, Metin(Text) özellikleri sayfadaki metinlerin düzenini kontrol eder. Metin özellikleri metin düzeni için çok avantajlı özellikler getirmiştir.
CSS Table, CSS tablo özellikleri
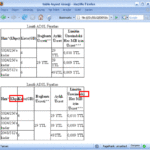
CSS Table, CSS tablo özellikleri : Daha önce “CSS ile Tabloları şekillendirmek” adlı makalemizde tablo yapılarını gördük ve görünümünü daha güzel nasıl yaparız onun üzerinde durmuştuk. W3C bu durumu göz önünde bulundurarak tablo ve tablo elementlerinin görünümünü düzenlemek için tablo özellikleri ekledi. Tablolar diğer HTML elementlerinden daha farklı kendine has elementlerdir ve farklı özellikleri vardır. […]